11 Cute Readable Fonts From Google Typefaces
For designers, sourcing cute, readable fonts for a project can be difficult. While there are hundreds and thousands of pre-installed computers on most modern-day computers, many of these have been overused over the years, and because of this, they can look outdated and unprofessional.
What’s more, many of these fonts are virtually unreadable, and if you’re designing a logo or any other highly-branded design, they’re just not unique or ‘brandable’ enough.
It is possible to obtain some cute, readable fonts online, but typically, these come at a cost. With many clients working to strict budgets, it’s often hard to justify spending $50 – $100 on a premium typeface for your project, especially if you’re only planning to use it once.
Google Fonts solves both problems by providing designers a free Open Source resource. This resource contains hundreds of fonts that you can use completely free of charge in any of your web design projects and ideas. Many of them aren’t that great, but if you look closely enough, you’ll find a few hidden gems.
Here are a few of our favourite modern, beautiful and best legible fonts available free of charge in the Google Fonts Open Source library.
11 Readable Fonts From Google Typefaces
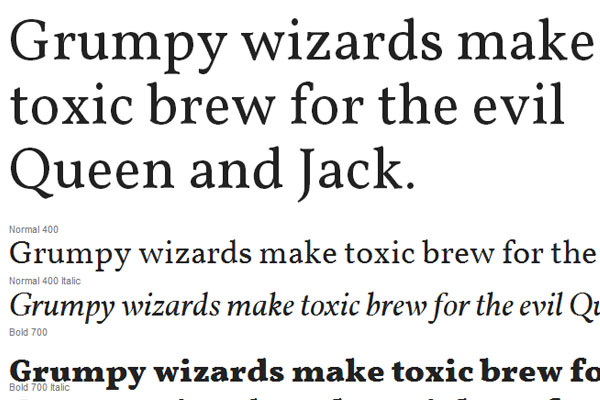
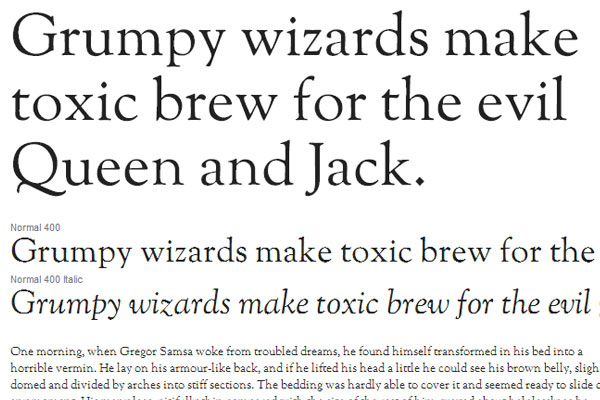
1. Merriweather

Merriweather is an extremely attractive and beautiful font that looks perfect on any device (desktop, Smartphone, tablet, etc). It’s a great font choice for any blog or news-related website as it gives a much more premium feel than Times New Roman or other serif typefaces.
It also works extremely well for portfolio websites/platforms (perhaps for freelancers, digital agencies or photographers).
Eben Sorkin designed it, and it came in four styles: regular, light, bold and black, all of which feature strong serifs and mildly condensed letterforms.
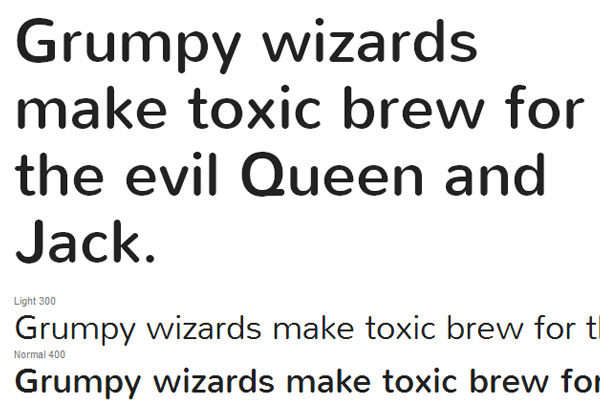
2. Droid Sans – Readable Fonts

Droid Sans is part of the Droid series of fonts (consisting of Droid Sans, Droid Sans Mono, and Droid Serif) and was originally designed for use on the Android platform.
If you regularly use fonts such as Verdana, Arial and Georgia, Droid Sans might be the perfect alternative.
Droid Sans is available in regular and bold. It is commonly used for headings and subheadings on magazine-style websites. Its high readability level makes it also perfect for use on mobile-optimised sites.
3. Hammersmith One

Hammersmith One was designed by Nicole Fally and takes inspiration from the Johnston UK lettering tradition. It’s a somewhat quirky font, and many of the letters have a brush-written look to them.
Hammersmith One is only available in one font weight, which is regular, but it is surprisingly versatile. It remains highly readable in large and small font sizes and works extremely well for web-based projects.
4. Lato

Lato is a sans-serif typeface designed by Łukasz Dziedzic, a Warsaw-based designer. It’s an elegant and sleek typeface with a strong and serious structure. The letters are semi-rounded, which gives way to a feeling of warmth.
Lato is available in thin, light, normal, bold and ultra-bold. There are also italic versions of each of the font weights.
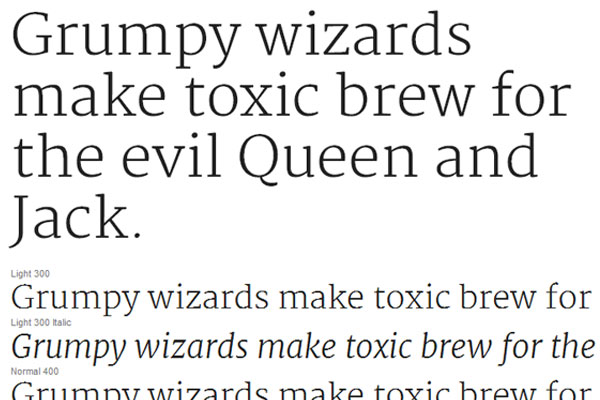
5. Vollkorn

Vollkorn was created by the German designer, Friedrich Althausen. It’s a strong serif font with quite a bold eye-catching look, especially when used in larger font sizes. It’s also suitable for use on mobile and tablet displays, as it remains highly readable even in small sizes.
It’s available in regular and bold. There are italic versions of each of the font-weights, too. The bold version of Vollkorn works particularly well for H1 – H3 HTML tags as it has an eye-catching and somewhat dominant appearance. This is one of the best web fonts for readability.
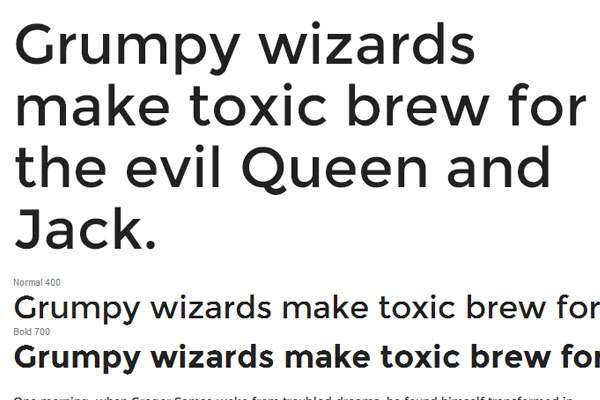
6. Montserrat

Montserrat is a beautiful and fresh-looking typeface with a rather urban visual style. It is commonly used in minimalist designs and has been used for a number of film posters over the years, as well as many web projects.
It is available in a regular and bold font weight and remains highly readable at relatively small font sizes, even with the bold version of the font. It’s a stylish and beautiful font that will bring much-needed life to any modern urban design. This is one of the best fonts for readability.
7. Londrina Solid

Londrina Solid was created by Marcelo Magalhães, a Brazilian designer who originally created the font in a poster with only uppercase letters. Having seen the potential in the typeface, he developed it into a full typeface family consisting of both upper and lowercase letters.
It’s a somewhat quirky and urban-looking font that would work well for any web design that requires a bit of personality and character. It takes its inspiration from the kind of lettering you’re likely to see in the streets of Brazil.
It is available in only a regular font weight.
Try Londrina Solid Font For Free
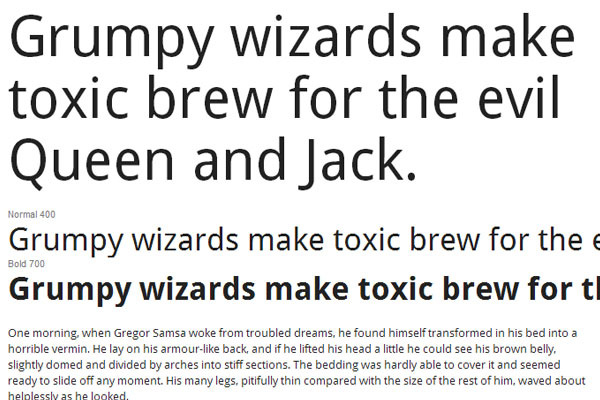
8. Sorts Mill Goudy
Sorts Mill Goudy is a font created by Barry Schwartz, and essentially, it is a modern-day revival of Goudy Oldstyle, created by Frederic Goudy, complete with regular and italic styles.
It’s a beautiful serif typeface that oozes personality and character. It would work well for newspaper-like headings and even body text, as the font also looks great in relatively small font sizes.
It’s available in a regular font weight only.
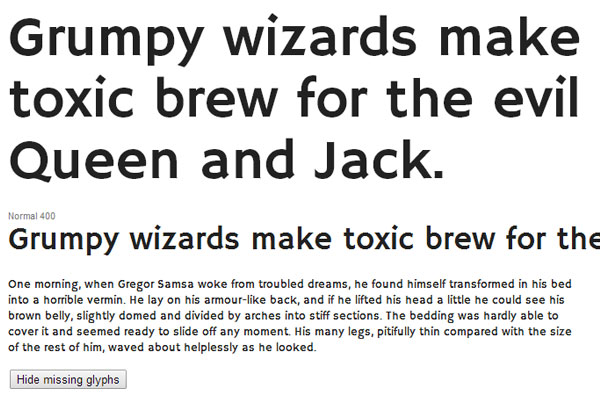
9. Nunito Readable Fonts
Nunito is an exceptionally well-balanced sans-serif typeface created by Verdon Adams. It was originally designed for use as a display font, but it works surprisingly well as a text font. It also looks great on mobile devices with smaller displays.
It’s available in a light, normal and bold font weight, making it perfect for use as either headings, subheadings or in the body text of a website.
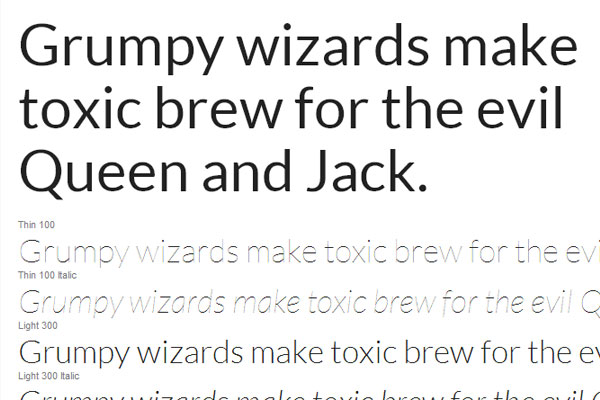
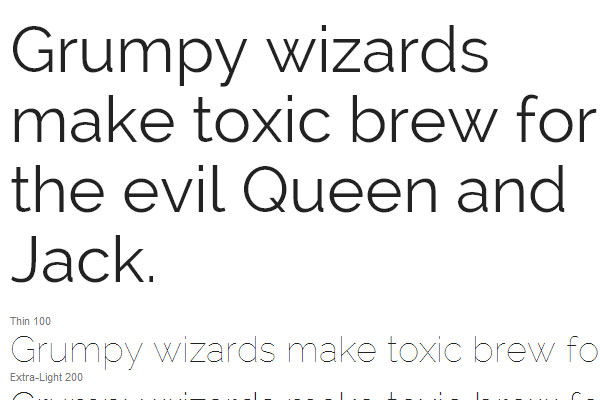
10. Raleway – Readable Fonts

Raleway is a beautiful sans-serif typeface created by Pablo Impallari and Rodrigo Fuenzalida in 2012. It’s an elegant and majestic font that is commonly used in minimalistic designs and highly creative projects (e.g. creative agency websites, urban news sites, etc).
It is available in thin, extra-light, light, normal, medium, semi-bold, bold, extra-bold and ultra-bold font weights. This makes it an extremely versatile typeface that can be used as a display or text font, whichever you desire.
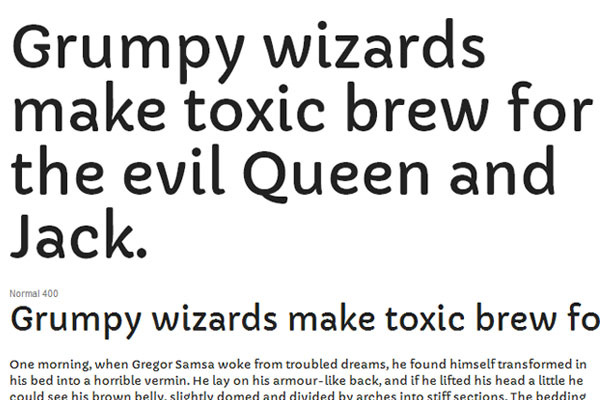
11. Capriola

Capriola is a sans-serif typeface created by Viktoriya Grabowska. It has an extremely unique appearance that takes inspiration from handwritten and italic-style fonts.
It’s a heavily styled font, yet it still manages not to lose any of its readability, even when written in relatively small font sizes.
It is available in just one font weight: normal. It’s an extremely versatile typeface that, although somewhat quirky, remains a great choice for a wide variety of projects. This is one of the best fonts for readability.
Conclusion – 11 Free Readable Fonts From Google
On the face of it, it might seem as though Google Fonts has little to offer, but when you delve deeper, you’ll find that there are some beautiful typefaces and the best legible fonts just waiting to be utilized (such as the ones listed above).
Many of them are not only beautiful but also highly readable, making them perfect for web-based and print-based projects alike.
Currently, there are more than 250 typefaces in the Google Fonts library, and more are expected to be added over the coming years. It’s worth bookmarking the Google Fonts library as it will surely be useful during many projects.
Like this post? Check out more content on graphic design inspiration here.



Very nice post very helpful for me.
If you liked this article, then I recommend you this one too: https://pixel77.com/design-resources-20-fresh-free-fonts/ :)
Informative article.
Please share more.
all ugly
Excellent post, I found it really helpful.
This blog series is interesting. Articles are coherent with individual highlights. The systematic sharing is great. Looking forward to more great works.