How To Make Vector Brushes In Adobe Photoshop
So you’ve acquired an impressive collection of vectors and you want to be able to use them as Photoshop brushes, right? Well, you can easily transform them into brushes in just a few seconds and I’m here to show you how to do it.
Here are the steps to convert vector shapes into Photoshop Brushes:
STEP 1: Open your .eps file
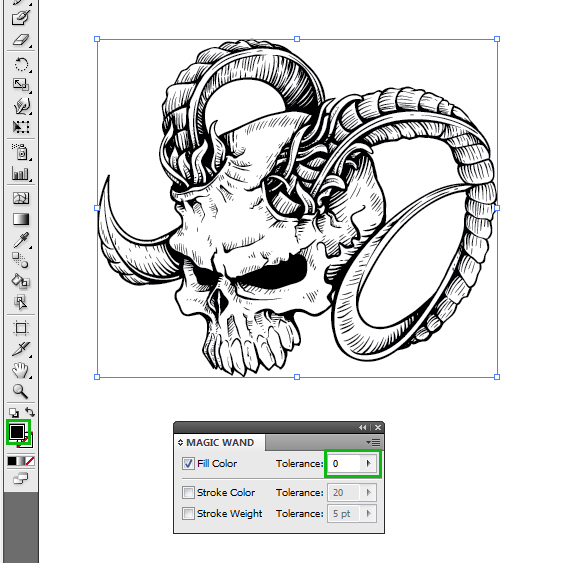
Open your .EPS file in Illustrator and turn all the vector shapes’ color into pure black (#000000). If your vector has more colors, use the Magic Wand (Y) to select each color and hit Delete, leaving only the outline.
(to set Tolerance to “0”, hit Enter after you select the Magic Wand Tool (Y))

STEP 2: Customize size for the brush
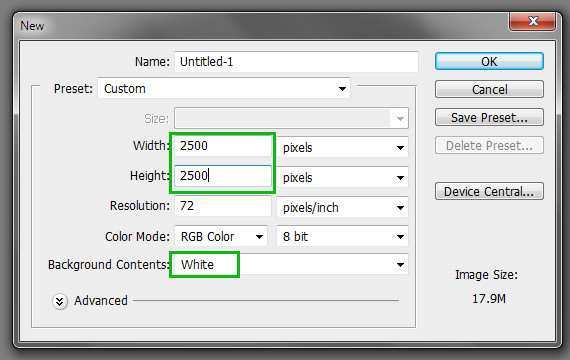
Open Photoshop, go to File > New…, and create a new document of 2500 x 2500 px in RGB color mode, with the “Background setting set to “White”. (2500 px is the maximum size for the brushes).[/cleeng_content]

STEP 3: Copy the vector shape
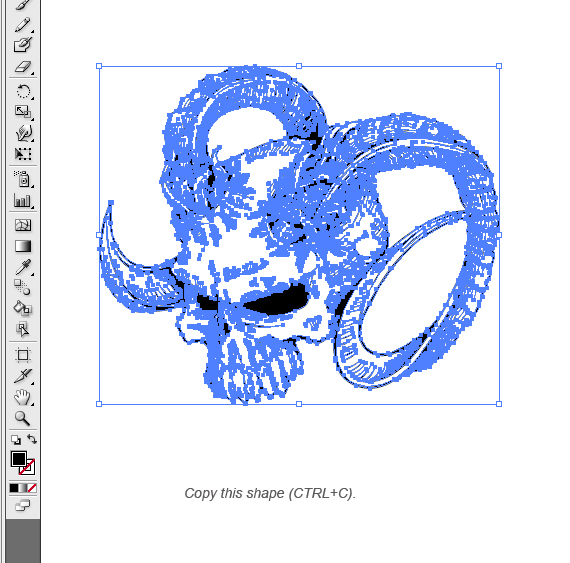
Go back to Illustrator, grab the Selection Tool (V), select a vector shape, and copy it (CTRL+C).

STEP 4: Select Smart Object
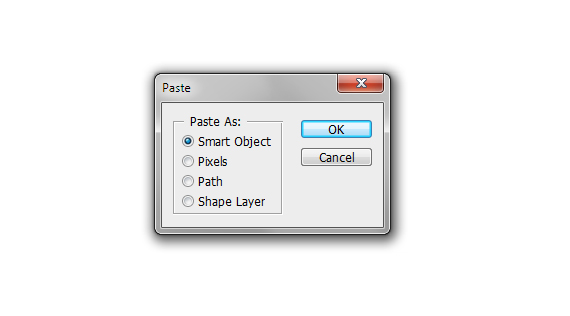
Go back to Photoshop and paste it in (CTRL+V). When prompted to select the paste type, check “Smart Object” and hit OK.

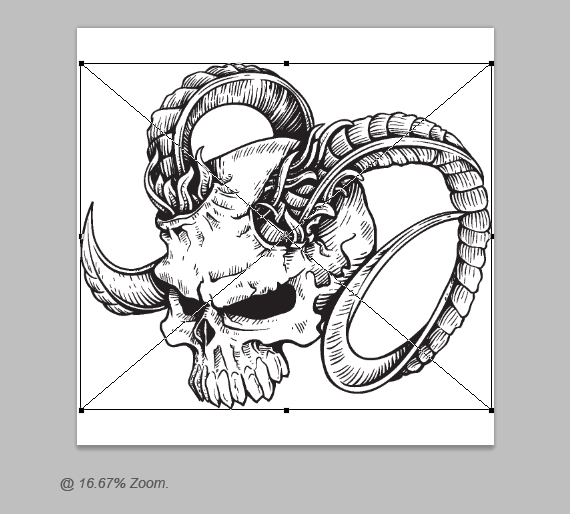
STEP 5: Go Free Transform Mode
Now you’re in Free Transform mode. Resize it to fit the entire document, either in width or height, depends which one is larger. Hit Enter to exit Free Transform mode.

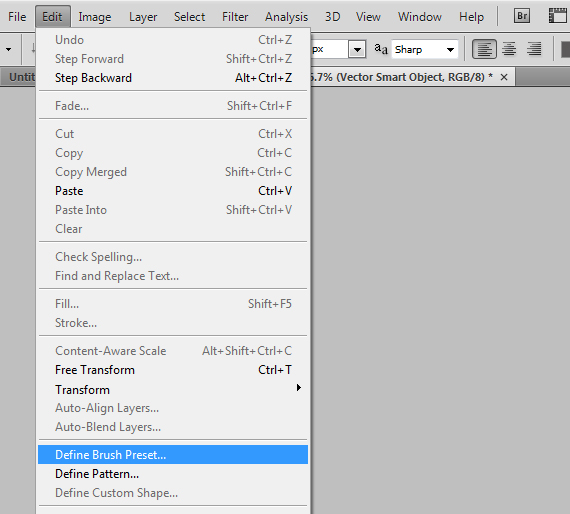
STEP 6: Name your brush
Go to Edit > Define Brush Preset…, name your brush, and hit OK. Repeat for the other vector shapes.

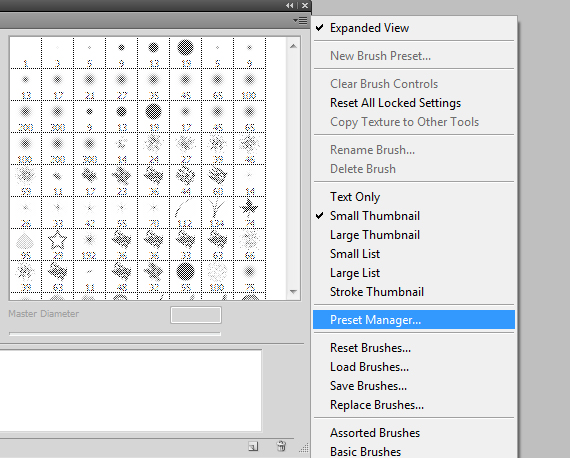
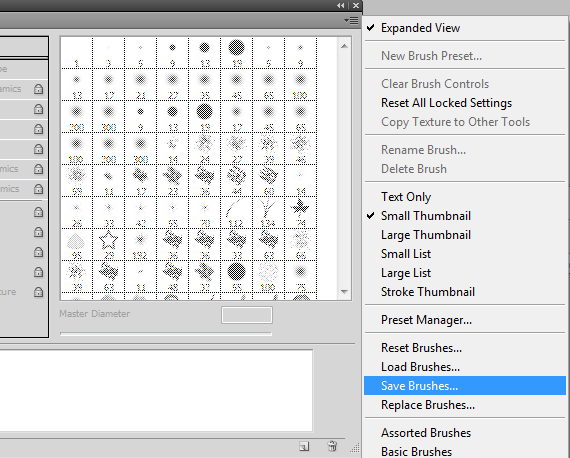
STEP 7: Select Preset Manager
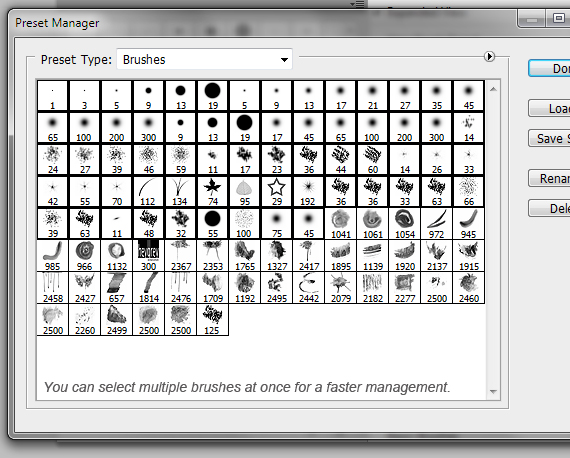
To save your brushes, open the Brushes palette (F5) and click the small arrow in the top right corner of the window. Select “Preset Manager”. Here, you can delete any extra brushes, load others, or rename the brushes.
Hit OK when you’re done cleaning them up.


STEP 8: Save your Brush
In the same menu as STEP 7, select “Save brushes…”. Name your set, set its location, and hit OK.

Done!
How it works:
When you define a brush preset, Photoshop only sees your image in grayscale and uses the gray tones to set the opacity of the brush. That’s why you need to set the vectors to pure black and the background color to white.
Very well explained tutorial guys! I make custom brushes all the time but I’ve never created/released my own brush set, this is really helpful.
Hey Tom, we are glad you liked our tutorial, we try our best to make it comprehensive and intuitive – good luck with creating your own brushes ;)
Hey… Whats New in this….???
Do something new here…
Dont Timepass with graphics
Every person should know abt this
Not everyone knows how to do it and this tutorial is out because we received emails asking how they can convert our vectors into Photoshop brushes.
An artist will just open photoshop and start working his magic without using effects and for some, it takes a month to figure out how to set the layer blending mode to overlay (yes, there was a case such as this!)
Every person should know about this? Have you ever thought about the fact that some people are beginners with Photoshop, or did you already knew this when you launched Photoshop for the very first time in your life?
Do something new? Why don’t you show us something?
Fantastic tutorial! Thanks so much!
It was really useful for me, thanks for this article, I hope you will post soon…
This is nice tut, but can you tell me how can I convert an object to shape? If any buddy knows please share.
Thanks.
First, CTRL+Click the layer’s thumb to load a selection of the object’s contour.
Grab the Rectangular Marquee Tool (M) and right-click inside the selection. Click “Make Work Path.
Now Grab the Path Tool (P), right-click again and select “Define Custom Shape”.
You’ll now find the new shape under the “Custom Shape Tool” menu for the Path Tool (P).
If there’s anything left unclear, please reply to this comment. I’ll help :)
I am Photoshop editor I learned a lesson from this tutorial, thanks for sharing this useful information.
This is Awesome post thank for share your post this is great post
Great tutorial. Now I need an Illustartor for Catalina…
ITIL 4 certification is the latest version of the IT Infrastructure Library (ITIL), a globally recognized framework for IT service management. ITIL 4 provides a comprehensive and flexible approach to managing IT services, focusing on delivering value to customers through the alignment of IT services with business needs.
To become certified in ITIL 4, you can undergo training from an accredited training organization (ATO). There are various levels of ITIL 4 certification, including:
ITIL 4 Foundation: This is the entry-level certification that provides an overview of the ITIL 4 framework and its key concepts, principles, and practices. It is suitable for anyone who wants to gain a basic understanding of ITIL 4.
ITIL 4 Managing Professional: This certification is for IT professionals who want to develop their knowledge and skills in managing IT services. It covers four modules: ITIL 4 Specialist Create, Deliver and Support; ITIL 4 Specialist Drive Stakeholder Value; ITIL 4 Specialist High Velocity IT; and ITIL 4 Strategist Direct, Plan and Improve.
ITIL 4 Strategic Leader: This certification is for IT professionals who want to develop their leadership skills and strategic thinking. It covers two modules: ITIL 4 Strategist Direct, Plan and Improve and ITIL 4 Leader Digital and IT Strategy.
To prepare for the ITIL 4 certification exams, you can attend training courses offered by accredited training organizations, study the official ITIL 4 publications, and take practice exams. The exams are typically multiple choice and can be taken online or at an exam center.
This article served me well; please write more frequently.
Nice tutorial! Thanks so much!