Fantastic Holiday Website Design Ideas & Tips
We all know that creating a holiday website design should entail more effort than a snowflake animation or a “Season’s Greetings!” on the homepage or your social media profile photos. But even the most sophisticated alterations are just the first of many additions you can make to enhance your site’s content and branding.
That’s not to say that a simple touch of holiday décor isn’t a great idea for a smaller business. What you choose to do for your holiday website design should depend on the resources you have to make it happen. There are many ways to adapt the strategies outlined below to fit your resources and goals.
Also, keep in mind that prepping for the season involves practical as well as creative considerations. Look at Amazon’s Ecommerce Holiday Guide if you need advice on how to drive traffic and increase conversions from a marketing perspective.
Lower-Impact: Focus on Imagery
The quickest way to adapt a holiday web design is to focus on your imagery. Whether you make a minor change, like swapping the graphics on your homepage, or embark on a larger endeavor with a new microsite, seasonal visuals are the first step to creating that festive atmosphere. They can be adapted to work with almost any type of visual style.
Many stock photography blogs offer free images each week for those looking for a jumping-off point.
Change Color Schemes and Graphics In Your Website Design

One of the simplest ways to embrace a seasonal change is to make alterations to the look of your homepage. For a simple color-blocked website, this might mean changing out the primary colors for a green, red, and gold scheme. For a clothing retailer, this could be as simple as swapping out the regular photography for a cozy image displaying winter wear.
Also, check out 20 New & Beautiful Websites

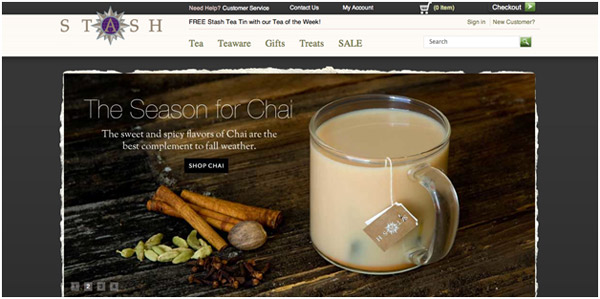
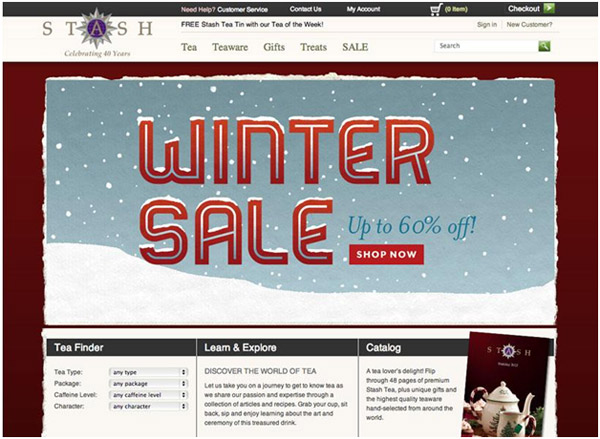
This approach isn’t the answer for any site; designs that rely on a specific color scheme or consistent imagery might disrupt branding too much by incorporating these large-scale changes. But for more flexible designs, Stash Tea, there’s plenty of room to make a seasonal statement.
The design is eye-catching while maintaining enough consistency with the brand by swapping out their usual photography and warm, neutral tones for a typographic statement and higher contrast color choices.
Create a Dedicated Landing Page

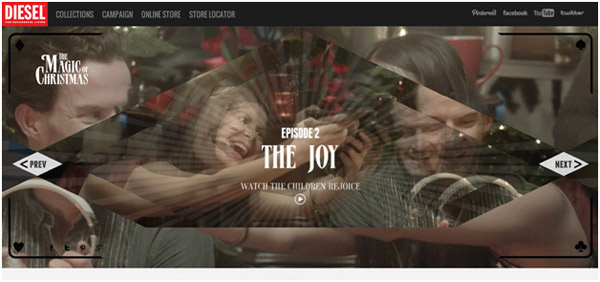
If you don’t want to disrupt your main site, a holiday microsite is a great chance to do something creative while still maintaining your branding. With a design like Diesel’s “Magic of Christmas” landing page, you get more artistic freedom than merely altering your homepage, and it also gives you the chance to explore interesting new navigation techniques and visual effects that can’t be tinkered with on the main site.
Also, check out the 10 Best Free Graphic Design Websites for Students
Higher-Impact: Focus On Content In Your Christmas Website Design
An even more effective strategy (with a correspondingly higher time and resource commitment) is to center your holiday alterations around an editorial piece or project.
This approach gives you a chance to appeal to customers with more than just thematic decorations while incorporating aesthetic explorations that will help make your campaign successful.
Curate a Gift Guide

One of the most popular ways to prep for the holidays is to make a good gift guide; it’s a win-win that allows designers to add a lot of personality and interest to the design while promoting purchases.
Your guide could be as simple as a styled list of links or complex enough to include interesting categories and custom illustrations. As you can see from Modcloth’s example, this approach can result in fun and interesting results.
Also, check out Use Your Graphic Design Skills to Create Unique Gifts!
Send a Newsletter

The holidays are also a great time to send out a special newsletter with interesting content. Pottery Barn provides an inspiring example with its 12 Days Before Christmas checklist; it’s fun, simple, and attractive content that can be hosted on your site and sent to subscribers.
Create A Holiday Destination In Christmas Website Design

You can also find great success by going beyond a traditional marketing approach. Some companies create supplementary content that isn’t directly related to their products or sales goals but is still an invaluable branding tool.
This approach can be interpreted in many ways and should be adapted to fit your goals. Macy’s provides a great example with its “Believe” campaign, which makes it interactive and fun for its site users and supports a charity.
Their campaign lets people write letters to Santa on their site; for every letter, the company donates a dollar to the Make-a-Wish Foundation.
Also, check out 10 Under Construction Pages For Your Inspiration

Operations like this are quite a big undertaking, but there are also many less intense projects for companies to consider. Balsam Hill’s “History of the Christmas Tradition” infographic is a comparatively small endeavor, but it still contributes greatly to the company’s branding.
In conclusion, any thoughtful incorporation of holiday elements will positively impact the website design. However, the best adaptations seem to be found in those campaigns, microsites, and features that engage users with the content and visuals.
This sense of thoughtfulness and care makes people eager to interact with your site and your company, and nothing helps to provide this better than a great combination of interesting content and great design. Hope these website design tips helped create an attractive website design.
Like this post? Check out more amazing graphic and web design ideas on our blog.
Just now started to design ..holiday theme..
Nice, got any fun ideas to share?
Hey Rob- We loved your article and wanted to let you know it was featured in our Monthly Resource Roundup http://www.wiredtree.com/blog/the-monthly-round-up-octobers-best-web-designdevelopment-cms-and-security-content/.
Thanks Rachel! Really appreciate you sharing it!
Happy Holiday for everyones. Great stuff to starting new holiday theme. Good job!