How To Add A Retina Logo To Your WordPress Website
Are you wondering how to add a retina logo to your WordPress website?
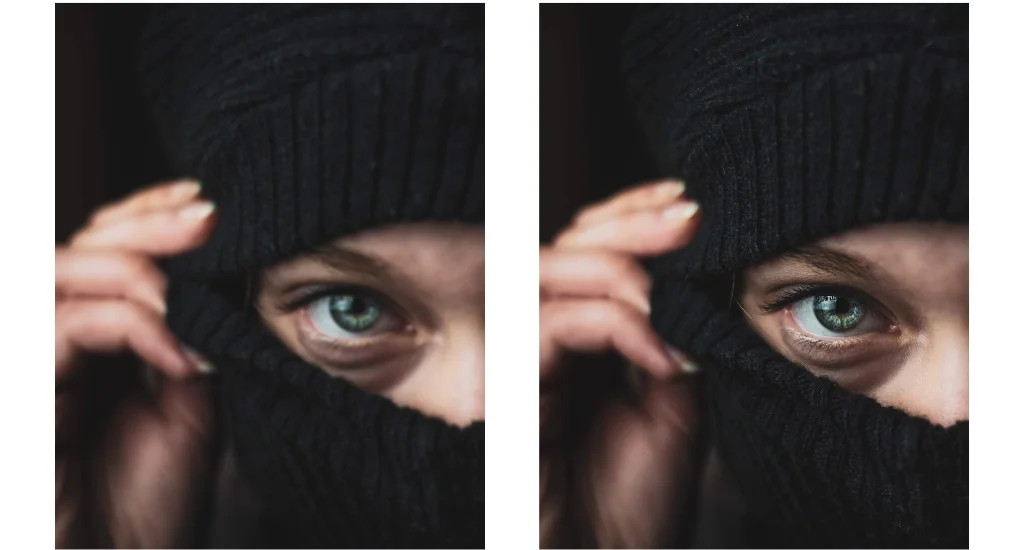
Unlike traditional images, retina images are optimized to appear vivid and clear on devices with high pixel density, such as on newer smartphones, tablets, and high-definition monitors.
Retina logos are nothing but logos that are based on the concept of retina images. They are specially designed to display with exceptional clarity and sharpness on high-resolution screens.
That being said, in this article, we’ll look at how we can add retina-made logos to your WordPress website.
Now, without further delay, let’s dive into the article.
What are Retina Ready Images?

The term “Retina” originates from Apple’s marketing language and is widely used to describe high-resolution displays.
Retina-ready images are a specialized type of image format optimized to display on high-resolution screens. These images are crafted with higher pixel density and are specifically designed to enhance the visual experience on modern devices.
They have better visual quality and offer a sharper viewing experience for users.
Retina ready images pack more detail per square inch, resulting in crisper and more detailed visuals.
These images ensure that even when zoomed in or viewed on devices with high pixel density, the images retain their clarity and do not appear pixelated. This optimization contributes to a superior visual experience, creating a more refined and professional appearance for websites and applications.
Whether it’s a logo on a website header or a high-resolution image on a smartphone display, retina images maintain their visual integrity. As a result, websites adopting retina images leave a lasting and positive impression on visitors interacting with the content.
Benefits of Using Retina Images
The primary advantage of using retina images is the superior visual quality they offer. These images are sharper, clearer, and more detailed compared to standard images, making your website content look more appealing and professional.
By utilizing retina images, your site gains a modern appearance in the first impression, ensuring a better user experience.
What is a Retina Logo?

A retina logo is essentially a high-resolution version of your logo. It’s optimized to look extraordinary on screens with high pixel density, ensuring that your brand image appears clear and impressive on any device.
The main purpose is to ensure a consistent and professional representation of your brand, as it delivers a well-defined visual identity regardless of screen size or resolution. This optimization plays a key role in your brand consistency.
The optimization process involves creating a logo in a larger size and higher resolution than traditional logos. This allows for more pixels per inch, resulting in a more detailed and clearer logo.
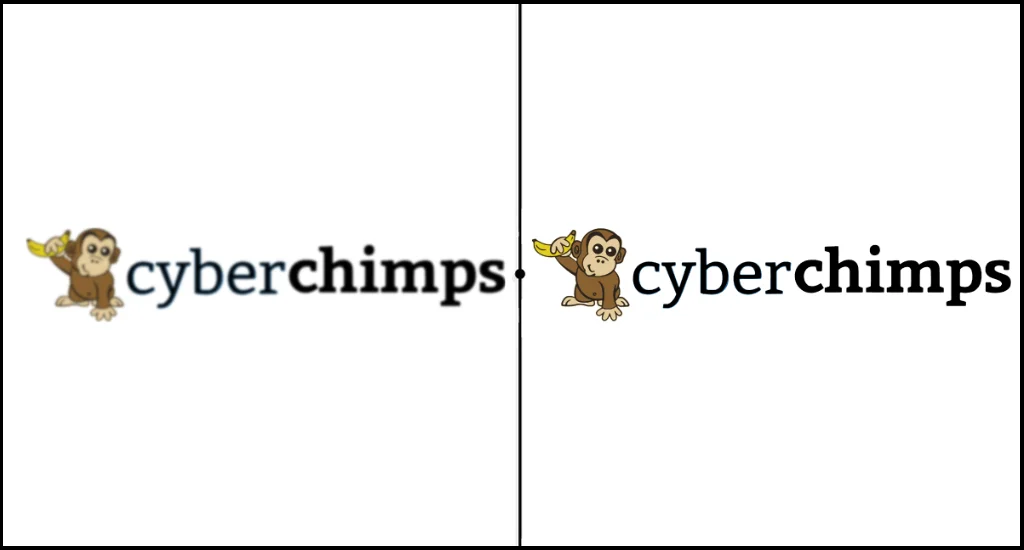
The aim is to prevent pixelation or blurriness that might occur when a logo is stretched or displayed on high-resolution screens.
Now, let’s check out how to add a retina logo to your WordPress website.
How to Add a Retina Logo in WordPress?
Adding a retina logo to your WordPress site is simpler than you might think.
One way to do it is by using the theme customizer feature, which is often available in popular themes.
The theme customizer allows you to adjust various settings related to your website’s appearance without knowing any code. It’s a user-friendly tool that helps you easily upload and display a high-resolution logo on your WordPress site.
Here are the steps you can follow:
The first step is to prepare a high-resolution version of your logo that you want to use as the retina logo. This image should be in a larger size and higher resolution than your standard logo to maintain quality on high-resolution screens.
To add a retina logo in WordPress, we’ll be using Cyberchimps Responsive Theme as it’s one of the most popular WordPress themes that lets you add a retina logo easily.
Install Responsive Theme
Assuming that you’re running a WordPress website already, the next step is to install Responsive Theme.
To install Responsive Theme, follow these steps.
Head over to your WordPress dashboard.

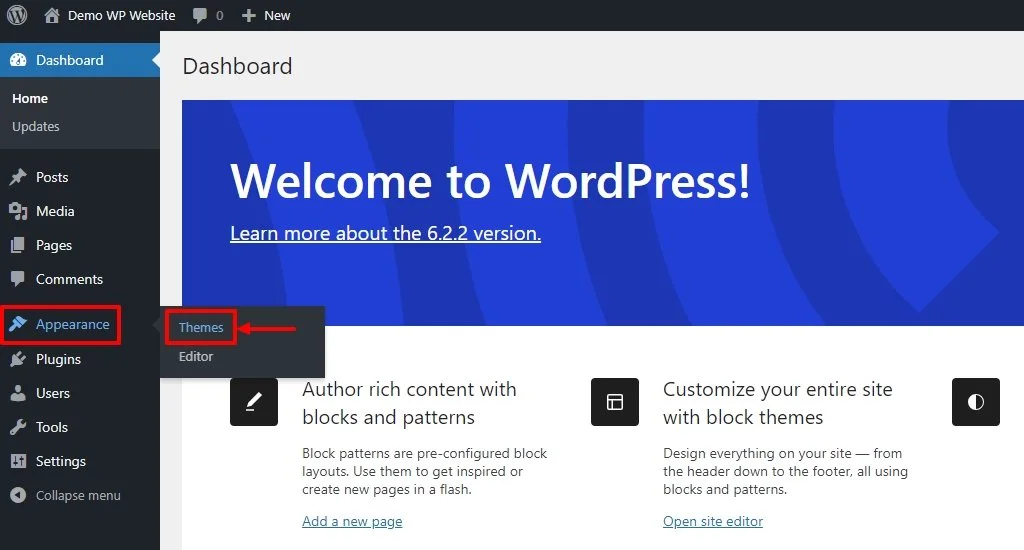
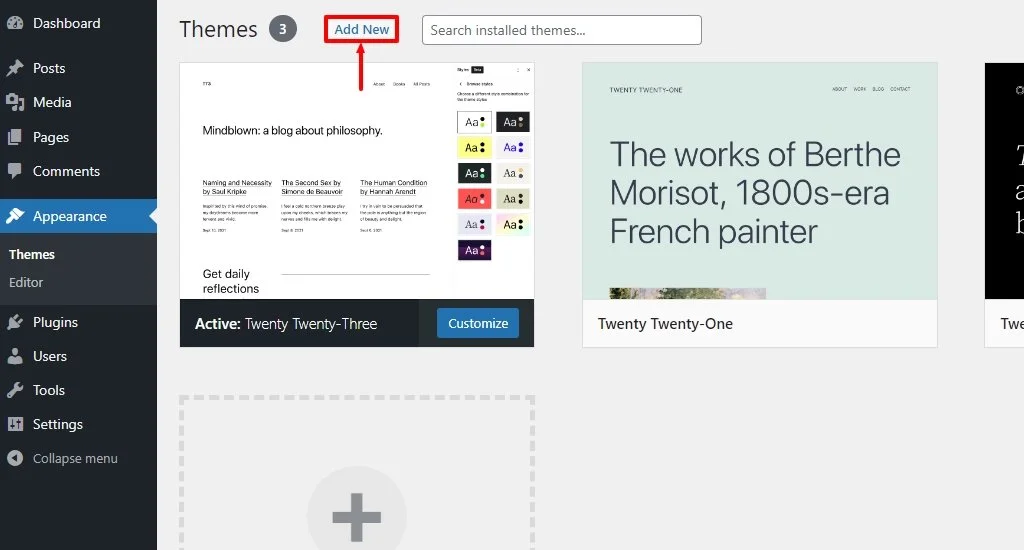
From the dashboard, hover over the Appearance menu and click on the Themes menu.

Click on the Add new button.

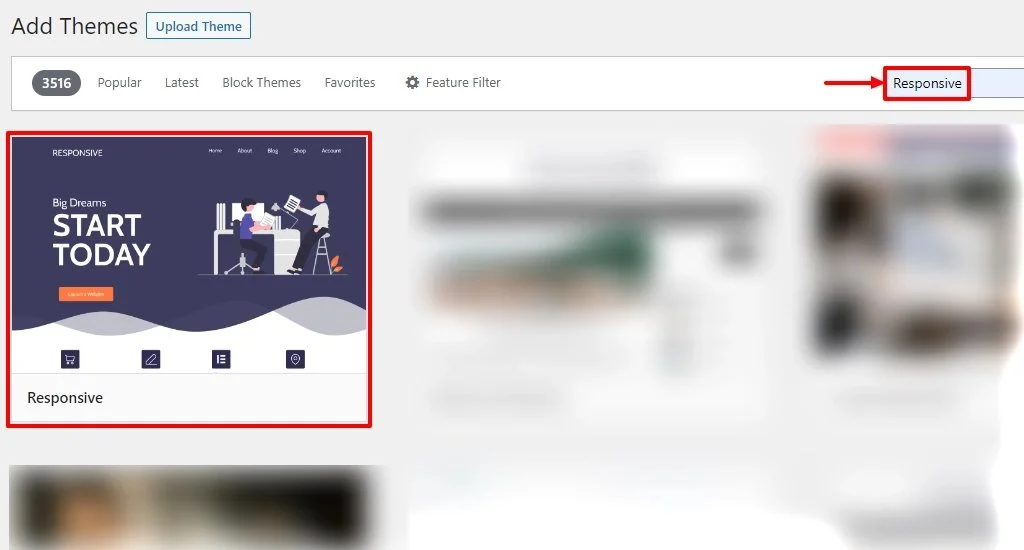
In the search bar provided, search for Responsive.

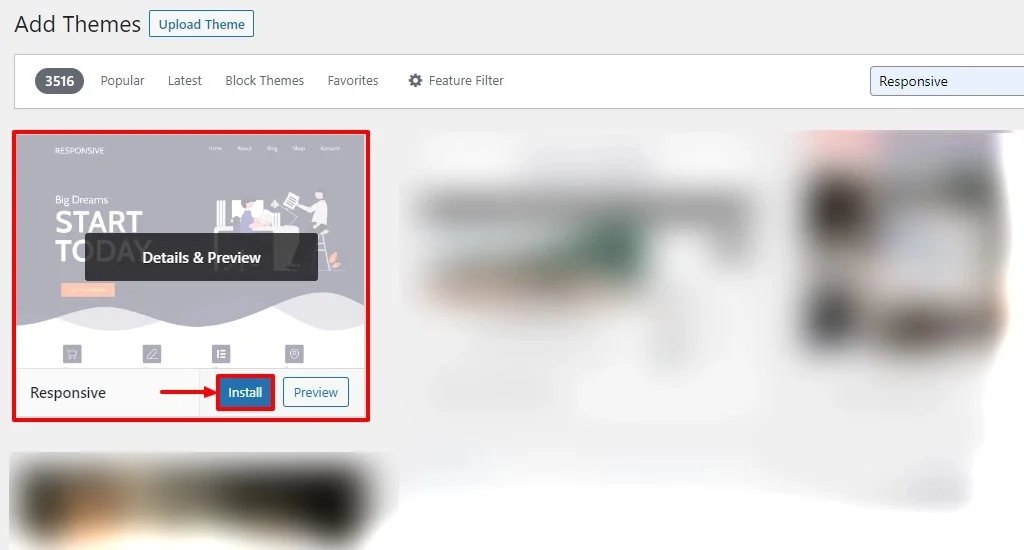
Next, hover over the Responsive Theme and click on the Install button.

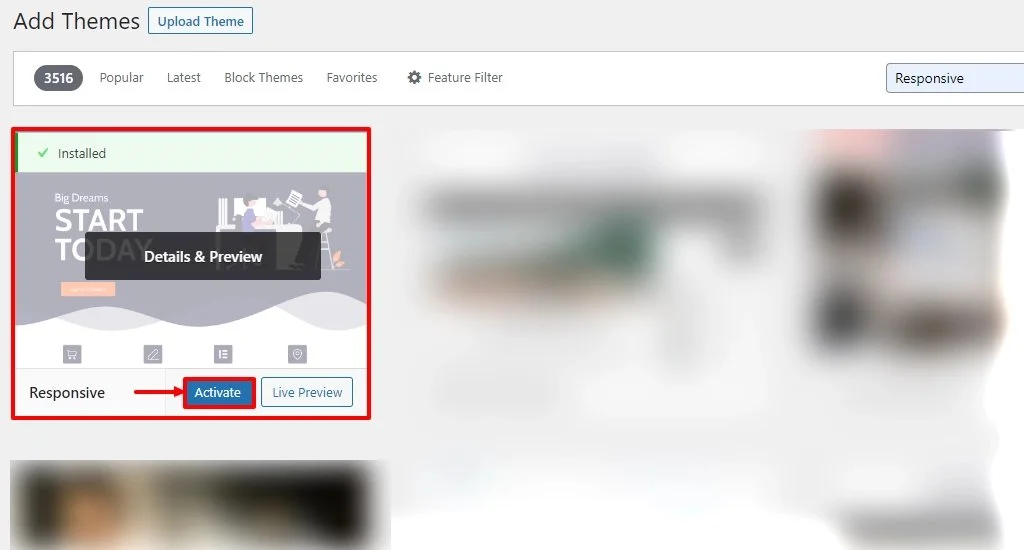
Once the theme is installed, click on the Activate button.

Well, that’s it, using this Responsive theme, you can easily create a retina logo for your WordPress website.
Now let’s look at how we can do that.
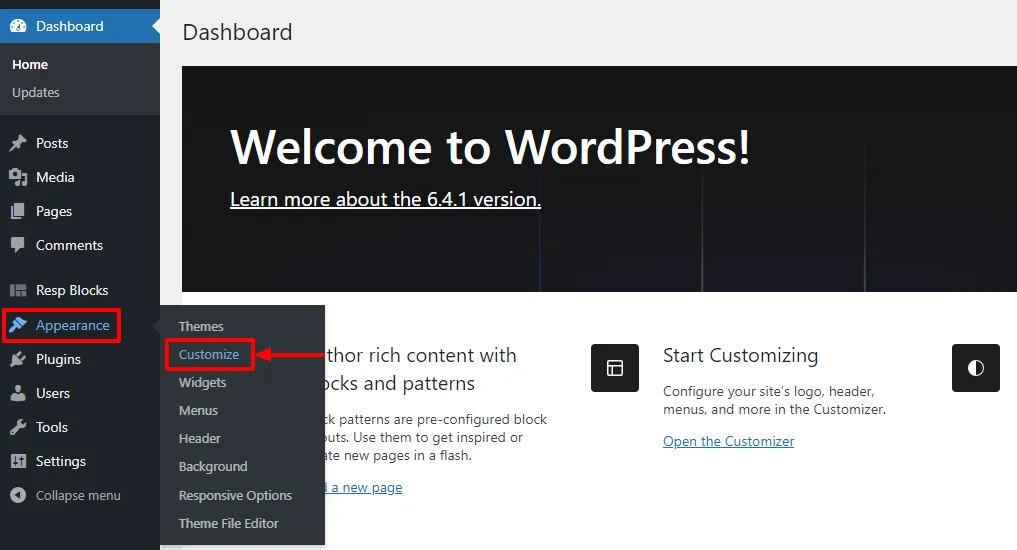
Navigate to the Theme Customizer. Look for the Appearance option in the WordPress Dashboard menu and select Customize.

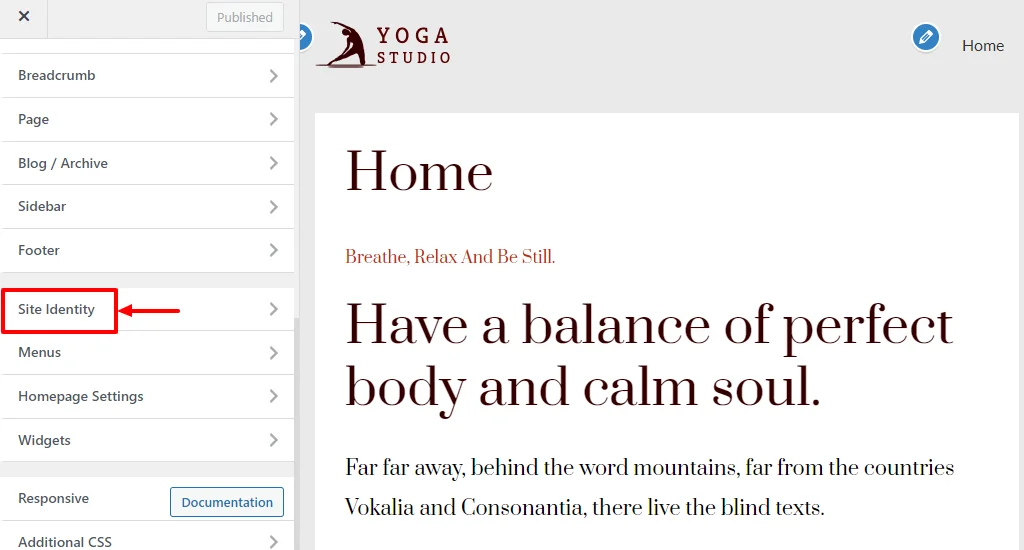
Within the Customizer, find the section related to Site Identity.

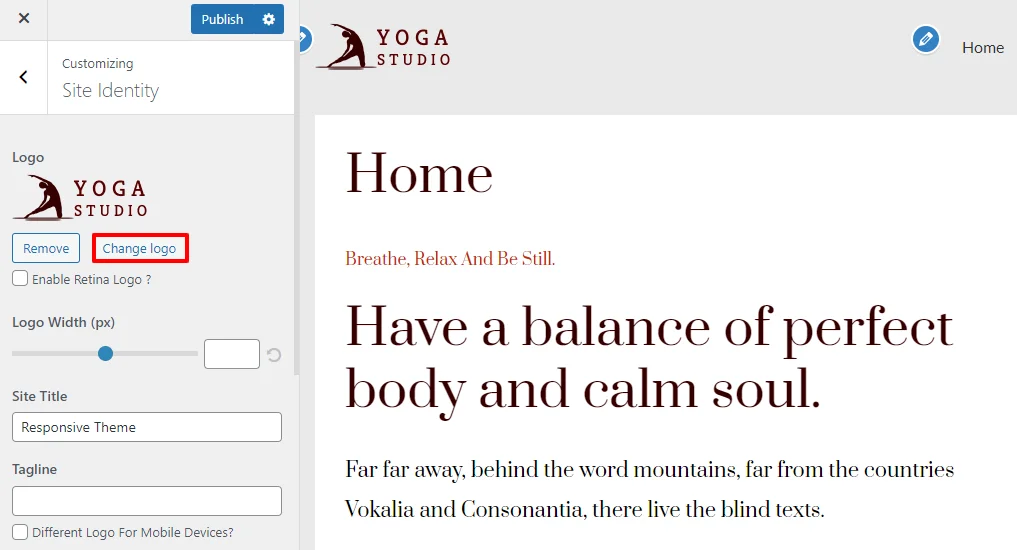
Click on the change logo option. Upload the high-resolution retina logo that you’ve prepared.

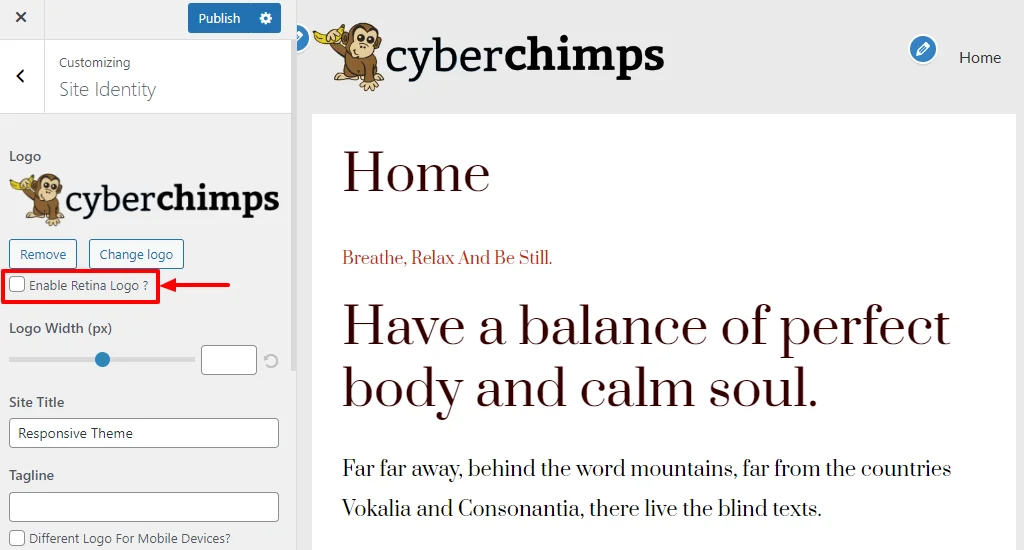
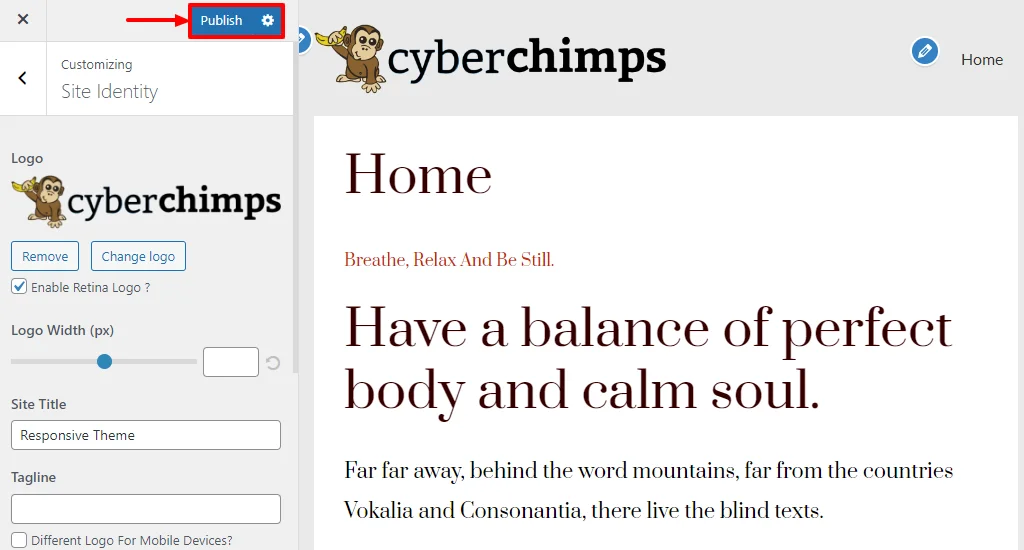
Next, tick the Enable Retina Logo option.

You can edit additional settings, such as logo width, site title, and tagline, and also provide different logos for mobile devices.
Save your changes after uploading the retina logo and making the necessary adjustments. Next, click on the Publish button to apply the changes to your website.

Once these steps are completed, your website should display the high-resolution retina logo.
That’s it!
You’ve successfully added a retina logo to your website using the Responsive Theme.
Conclusion
Retina logos are high-quality logos that provide an extraordinary look for your brand’s logo.
Having a high-resolution logo for your website makes a huge difference in how people perceive your brand.
Using a popular theme like Responsive Theme makes it easy for you to add a retina logo to your WordPress website. It not only helps you to add a retina logo but also provides various customization features that enable you to play around.
For more premium features for your website, you can also purchase their premium plugin, Responsive Pro.
Have you ever played the game Wordle? It seems to be quite popular among gamers these days. If you get stuck because you don’t know how to play or you can’t predict the word of the day, you’ll need to interpret a new word every day. Then using the wordle hint feature is the best option for you. The wordle hint feature may assist you with any difficulties regarding how to play the game and how to get at the answer as quickly as possible.
The guide outlines the steps to add a retina logo, emphasizing the simplicity of the process, especially with themes like Responsive that support this feature.
Honestly, I have been using WordPress source code to make websites for many years, but I still don’t know how to add Retina Logo to my website. Thanks to your sharing, I now know how to do it. It.