How To Add Custom CSS To Your WordPress Website
Are you looking to add custom CSS to modify the visual style of your website?
CSS, or what we can call Cascading Style Sheets, is a language that goes hand in hand with HTML (HyperText Markup Language). It enables you to style various elements on your WordPress website, such as color, size, layout, and display.
Incorporating custom CSS allows you to enhance the layout and appearance of your WordPress site beyond the default options.
To make it easy for you, here in this article, we’ve listed the best 3 methods that you can use to add custom CSS to your website.
Now, without further ado, let’s check it out!
Reasons to Add Custom CSS to Your WordPress Site
If you’re a tech expert who understands the CSS language, adding custom CSS to your site can be highly beneficial.
Here are the top reasons:
- Custom CSS allows you to personalize the visual elements of your site, such as colors, fonts, spacing, and layout.
- You can customize your theme’s appearance beyond what’s offered in the theme customizer.
- You get better control of what you want to customize, thereby providing you full flexibility. For instance, if you wish to alter the header color of individual posts or customize the appearance of the sidebar for a particular page, adding custom CSS can be a great way to do so.
Now that we have looked at the major reasons, in the next section, we’ll take a look at the different ways you can add custom CSS.
3 Best Methods to Add Custom CSS in WordPress
Adding custom CSS can help you to target the visual aspects of your WordPress website.
Of the many ways to add CSS, here are the best and the easiest ways:
- Method 1: How to Add Custom CSS Using the WordPress Theme Customizer
- Method 2: How to Add Custom CSS to WordPress Using a Plugin
- Method 3: How to Add CSS with Full Site Editor (FSE)
Method 1: How to Add Custom CSS Using the WordPress Theme Customizer
For this method, we suggest using a popular theme that provides a custom CSS option. We recommend using the Cyberchimps Responsive Theme for its versatility and exclusive functionality.
Follow these simple steps to add CSS using the theme customizer:
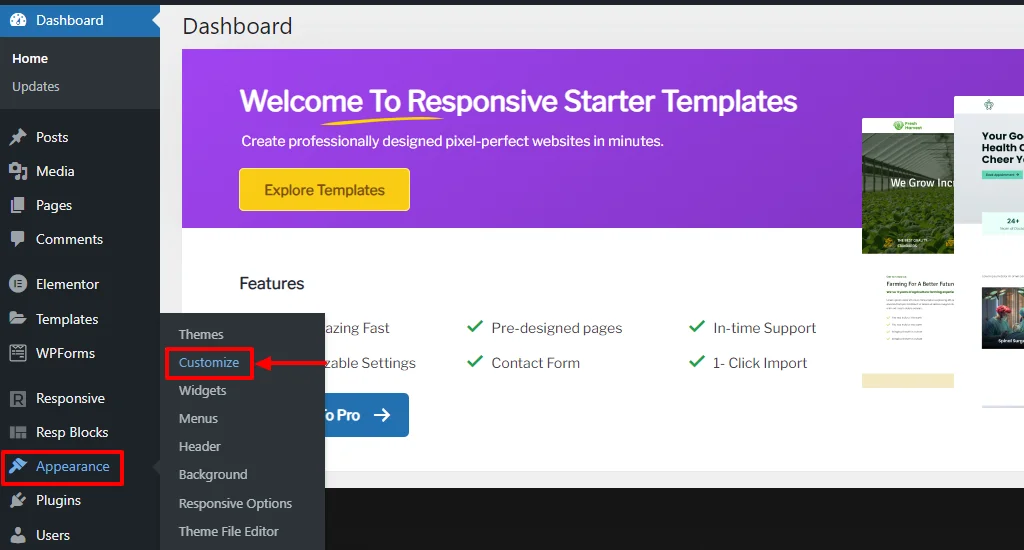
From your WordPress dashboard, hover over Appearance and click on the Customize menu.

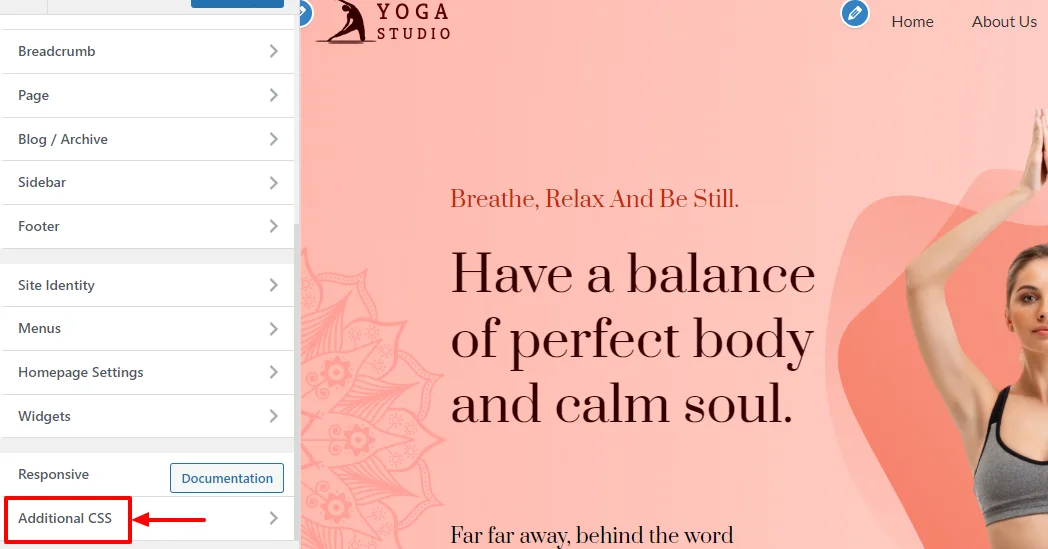
Navigate to the Additional CSS tab within the theme customizer.

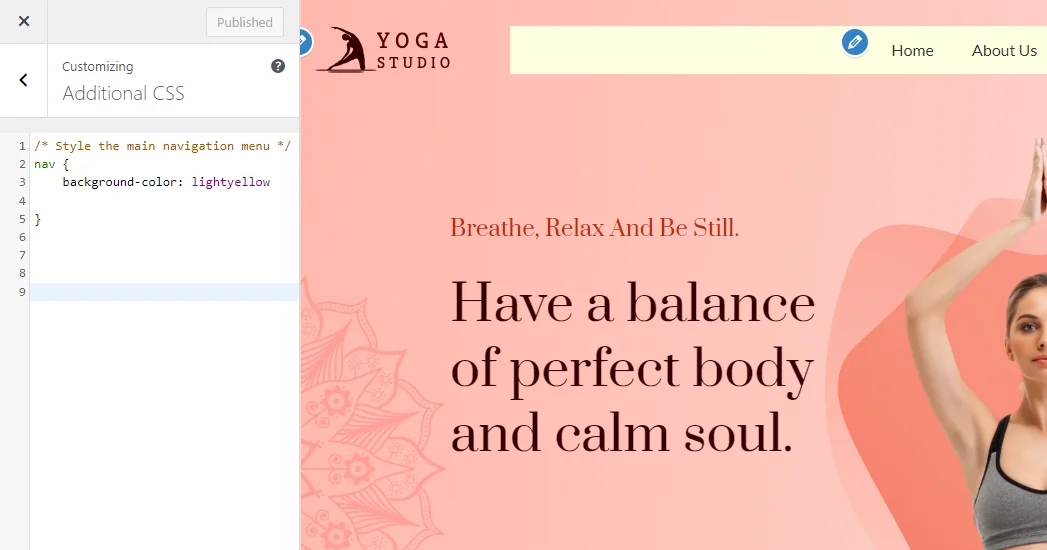
Input your custom CSS code in the provided box.

Witness live previews of your changes and click Publish when satisfied.
Method 2: How to Add Custom CSS to WordPress Using a Plugin
If your objective is to ensure that your custom CSS remains effective, irrespective of the WordPress theme in use, then this particular method is ideal for you.
There are plenty of plugins available that let you add custom CSS. Of them, the popular ones include WPCode, Code Snippets, Simple Custom CSS and JS, SiteOrigin CSS, and CSS Hero.
For tutorial purposes, we’ll be using the Simple Custom CSS and JS plugin.
Install and activate the Simple Custom CSS and JS plugin.
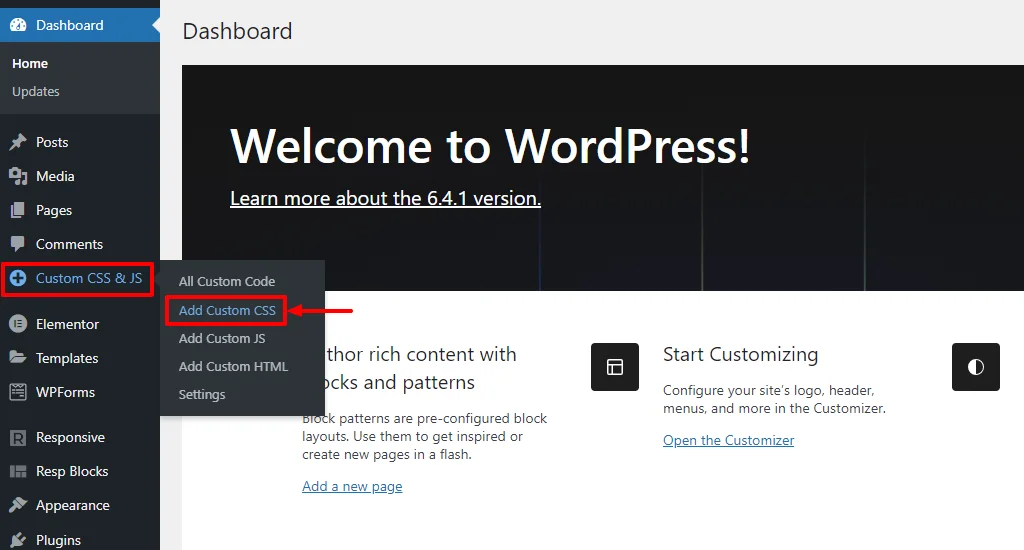
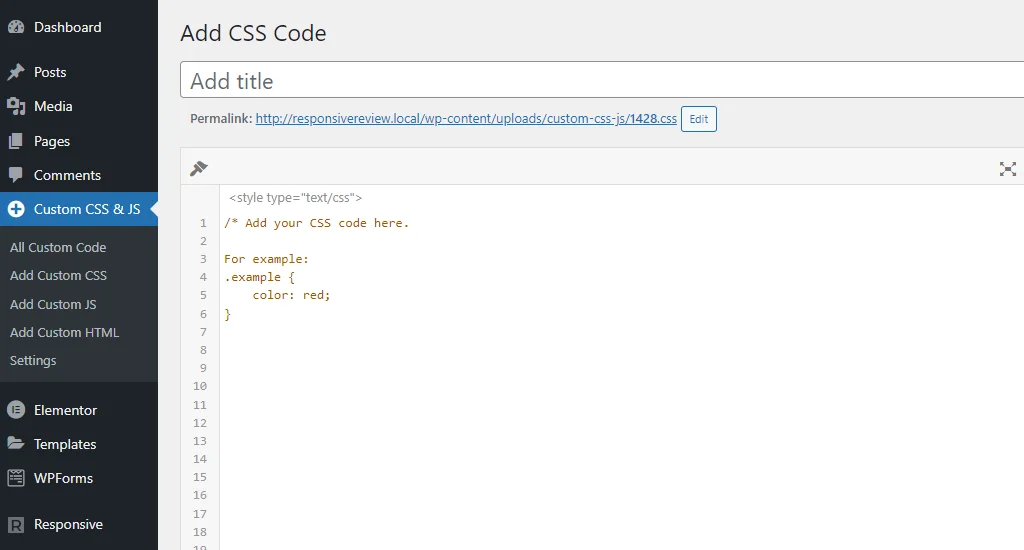
Once installed, from the WordPress admin dashboard, hover over Custom CSS & JS and click on Add Custom CSS.

Add a title and insert your custom CSS in the space provided. Next, click on the Publish button to apply the custom CSS globally.

Method 3: How to Add CSS with Full Site Editor (FSE)
The third popular method to add custom CSS is using FSE. You can use this method only if your theme supports FSE.
Full Side Editor allows you to edit the design and layout of your entire website using the WordPress block editor, similar to editing a page or a post.
FSE-enabled themes work in a different manner. For FSE themes, you’ll need to access a more restricted version of the Customizer and add your CSS there.
To do that, first log in to your WordPress admin.
Paste the URL as mentioned below into your browser, and replace the term “sample.com” with your own website’s domain name.
https://sample.com/wp-admin/customize.php
Next, locate the Additional CSS tab in the customizer and input your CSS code. Next click on Publish.
That’s it! You’ve successfully added the CSS code to your website.
How to Fix Common Errors in WordPress CSS
Many a time, we knowingly or unknowingly are prone to making errors. Here are some of the solutions to the issues that occur while using CSS.
1. CSS Not Being Applied
Issue: Your custom CSS doesn’t seem to take effect on your website.
Solution: Ensure that your CSS code is correctly targeting the elements you want to style. Check for typing, specifications, and other possible conflicts that exist with the present style. Use browser developer tools to inspect elements and verify the applied styles.
2. Theme Styles Override Custom CSS
Issue: Your custom styles are being overridden by the theme’s default styles.
Solution: Use more specific class or ID names, or use the important declaration cautiously. Additionally, load your custom styles after the theme stylesheets to give them higher priority.
3. Mobile Responsiveness
Issue: Custom styles are not responsive on mobile devices.
Solution: Ensure that your custom CSS includes responsive design considerations, such as adjusting styles based on screen size. Test and adjust styles for various devices using browser developer tools.
4. White Screen of Death (WSOD)
Issue: After adding custom CSS, your site displays a white screen, and you can’t access the admin.
Solution: Access your site via FTP, file manager, or hosting control panel. Navigate to the theme’s directory and delete the file where you added the custom CSS. This will revert to the previous state and allow you to fix the CSS issue.
5. Invalid or Misspelled CSS Syntax
Issue: Your custom CSS is not working due to syntax errors.
Solution: Double-check your CSS syntax for any errors. Common mistakes include missing semicolons, curly braces, or incorrect property values. Use online CSS validators or code editors with syntax highlighting to identify and rectify syntax errors.
The most popular CSS validator available is W3C (World Wide Web Consortium)
6. Non Compatibility with Plugins
Issue: Custom CSS is not functioning as expected after installing a new plugin.
Solution: Deactivate recently installed plugins one by one and test to identify the culprit. Some plugins may not be compatible with the code you incorporated, leading to errors.
7. Cross-Browser Compatibility
Issue: Styles appear differently or don’t work in certain browsers.
Solution: Test your site across various browsers and versions. Some CSS features may behave differently in different browsers. Use browser-specific CSS or consider using a CSS reset to ensure consistent styling.
Note: Addressing these common WordPress custom CSS issues involves careful inspection, adherence to best practices, and systematic troubleshooting. Always make a backup before making significant changes, so that you can always restore back to your previous version.
FAQ
Yes, you can add custom CSS to your WordPress website by any of the following methods:
1. Adding Custom CSS Using the WordPress Theme Customizer
2. Adding Custom CSS to WordPress Using a Plugin
3. Adding CSS with Full Site Editor (FSE)
To add custom CSS to your website’s header, navigate to Appearance > Customize in your WordPress dashboard.
From here, you can click on the Additional CSS tab and enter your CSS code.
Conclusion
Adding a CSS code can help you to manually design each and every aspect of your website’s appearance, thereby giving a personal touch to your website.
You can use any of the above-mentioned methods to add a custom CSS code in WordPress.
But it’s ideal to choose a method based on your preference and website needs to enhance the visual appeal of your WordPress site effortlessly.
Are you looking to add custom CSS using theme customizer? We recommend using Responsive theme for your WordPress website as it provides plenty of features and customization options and, most importantly, allows you to add custom CSS codes easily.
Thank you for your post. Very detailed and easy to understand.
Restaurant management games don’t get much more interesting than Papa’s Freezeria, an incredibly fun and visually appealing experience. In this game, you will take on the role of an employee at Papa Louie’s Ice Cream Restaurant, which is run by a well-known and benevolent proprietor. You will be responsible for providing service to customers that visit the restaurant. This includes taking orders, preparing ingredients, creating ice cream, and decorating ice cream in accordance with the specifications provided by clients. You can also modernize the establishment, increase the number of items on the menu, and draw in additional clients. Let’s explore the game.
I would like to extend my sincere thanks to you for this inspiring article. Every word you write touches my heart and soul. I hope you will continue to share your thoughts and experiences.
Kindly accept my sincere gratitude for sharing your priceless knowledge and insight.
Thank you for your article. Very detailed and easy to understand. Hope you will post more articles like this.
Custom CSS lets you modify colors, sizes, and layouts beyond default options. Check out the top 3 methods for adding CSS, and while you’re at it, why not take a break by playing Snow Rider 3D? This fantastic game offers an exciting escape after customizing your site!
Great article! Adding custom CSS is crucial for unique WordPress designs. Method 2 (plugin) is generally easiest for beginners. Ensuring cross-browser compatibility is vital, almost as important as mastering level 1 of Geometry Dash!