How To Add A Retina Logo To Your WordPress Website
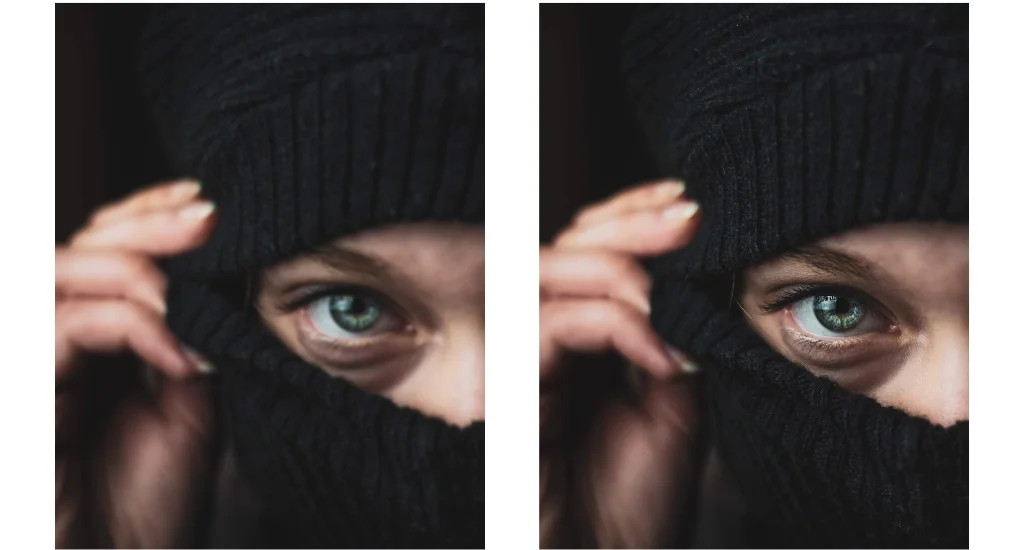
Are you wondering how to add a retina logo to your WordPress website? Unlike traditional images, retina images are optimized to appear vivid and clear on devices with high pixel density, such as on newer smartphones, tablets, and high-definition monitors.
Retina logos are logos based on retina images. They are specially designed to display with exceptional clarity and sharpness on high-resolution screens. That being said, in this article, we’ll look at how we can add retina-made logos to your WordPress website.
Now, without further delay, let’s dive into the article.
Table of contents
What are Retina Ready Images?

The term “Retina” originates from Apple’s marketing language and is widely used to describe high-resolution displays.
Retina-ready images are a specialized type of image format optimized to display on high-resolution screens. These images are crafted with higher pixel density and are specifically designed to enhance the visual experience on modern devices.
They have better visual quality and offer a sharper viewing experience for users. Retina-ready images pack more detail per square inch, creating crisper and more detailed visuals.
These images ensure that even when zoomed in or viewed on devices with high pixel density, the images retain their clarity and do not appear pixelated. This optimization contributes to a superior visual experience, creating a more refined and professional appearance for websites and applications.
Whether it’s a logo on a website header or a high-resolution image on a smartphone display, retina images maintain their visual integrity. As a result, websites adopting retina images leave a lasting and positive impression on visitors interacting with the content.
Benefits of Using Retina Images
The primary advantage of using retina images is the superior visual quality they offer. These images are sharper, clearer, and more detailed than standard images, making your website content look more appealing and professional.
By utilizing retina images, your site gains a modern appearance in the first impression, ensuring a better user experience.
What is a Retina Logo?

A retina logo is essentially a high-resolution version of your logo. It’s optimized to look extraordinary on screens with high pixel density, ensuring that your brand image appears clear and impressive on any device.
The main purpose is to ensure a consistent and professional representation of your brand, as it delivers a well-defined visual identity regardless of screen size or resolution. This optimization plays a key role in your brand consistency.
The optimization process involves creating a logo in a larger size and higher resolution than traditional logos. This allows for more pixels per inch, resulting in a more detailed and clearer logo.
The aim is to prevent pixelation or blurriness that might occur when a logo is stretched or displayed on high-resolution screens. Now, let’s check out how to add a retina logo to your WordPress website.
How To Add a Retina Logo in WordPress?
Adding a retina logo to your WordPress site is simpler than you might think. One way to do it is by using the theme customizer feature, which is often available in popular themes.
The theme customizer allows you to adjust various settings related to your website’s appearance without knowing any code. It’s a user-friendly tool that helps you easily upload and display a high-resolution logo on your WordPress site.
Here are the steps you can follow:
The first step is to prepare a high-resolution version of your logo that you want to use as the retina logo. This image should be larger and have a higher resolution than your standard logo to maintain quality on high-resolution screens.
To add a retina logo in WordPress, we’ll be using Cyberchimps Responsive Theme as it’s one of the most popular WordPress themes that lets you add a retina logo easily.
How To Install A Responsive Theme
Assuming that you’re running a WordPress website already, the next step is to install a Responsive Theme.
To install Responsive Theme, follow these steps.
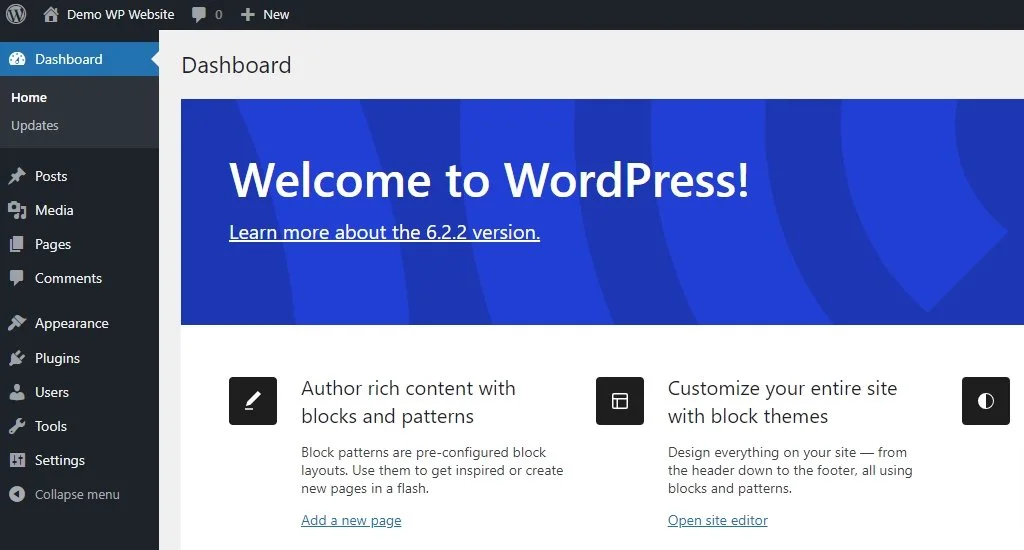
Head over to your WordPress dashboard.

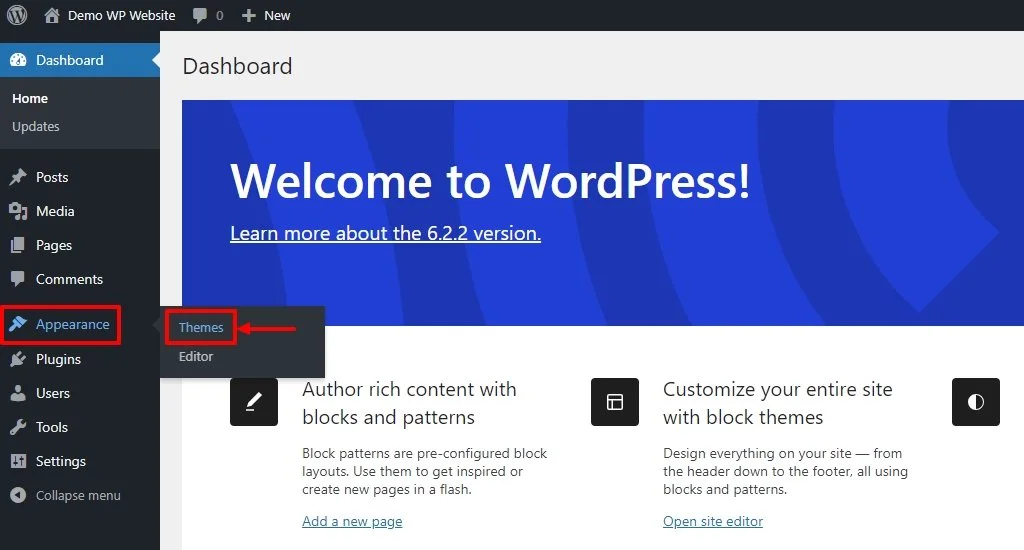
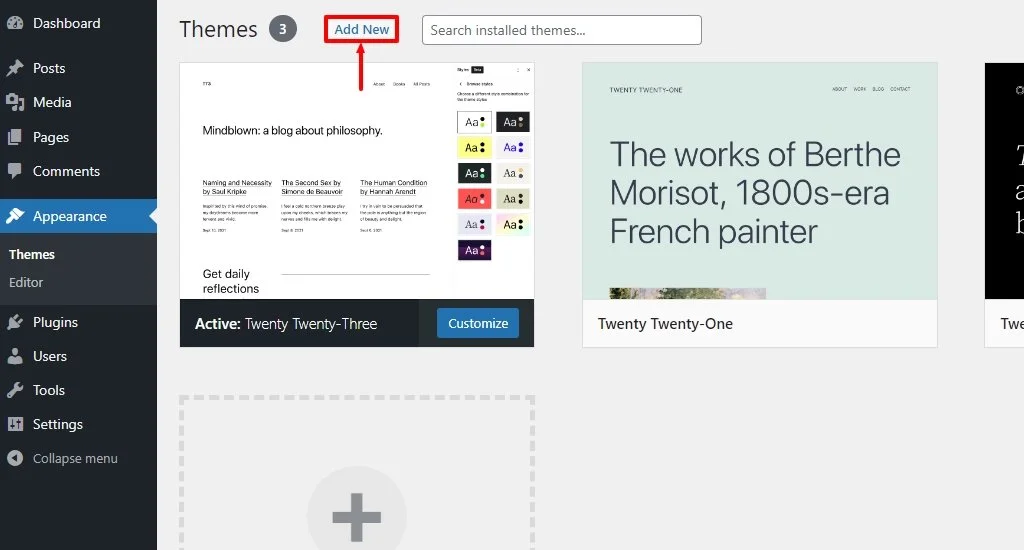
From the dashboard, hover over the Appearance menu and click on the Themes menu.

Click on the Add new button.

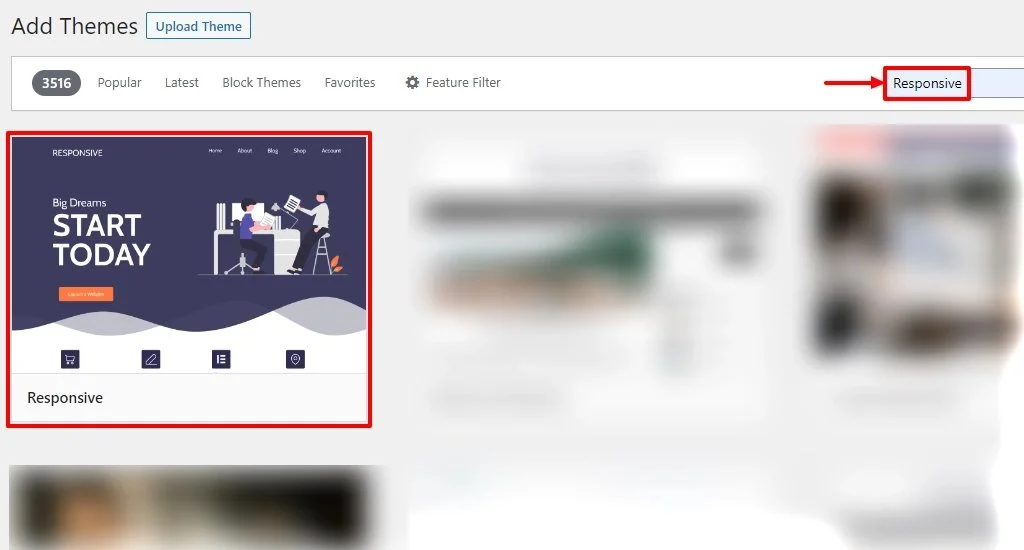
In the search bar provided, search for Responsive.

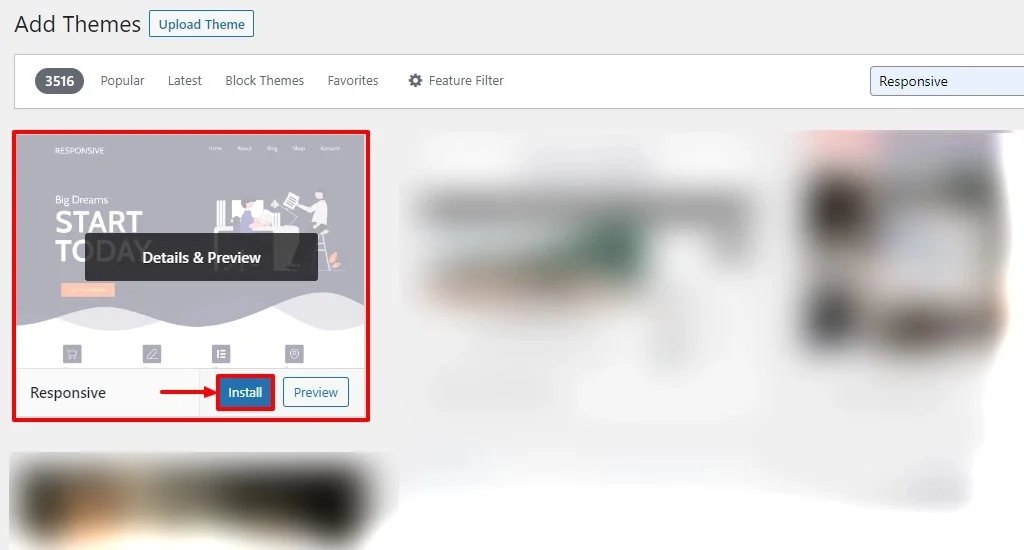
Next, hover over the Responsive Theme and click on the Install button.

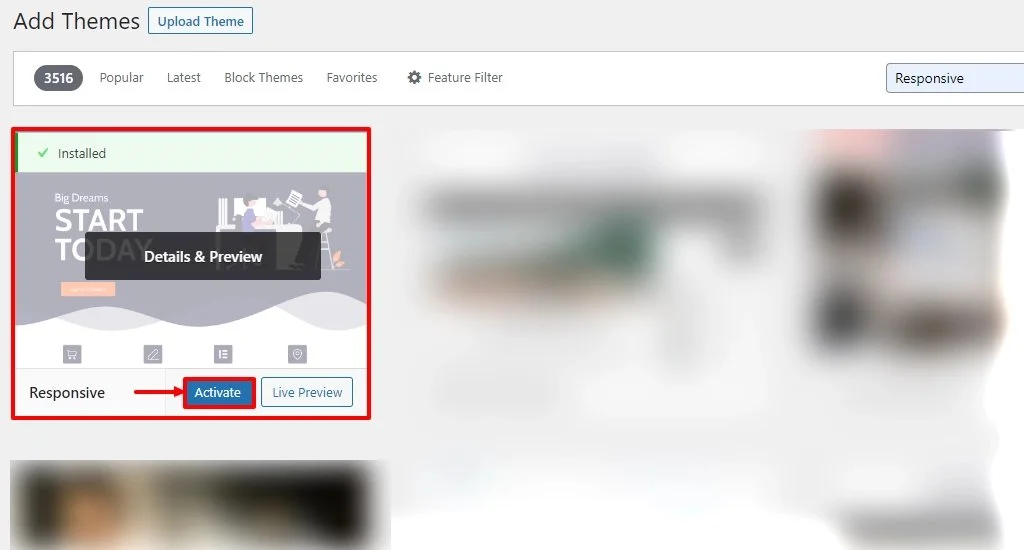
Once the theme is installed, click on the Activate button.

Well, that’s it. Using this Responsive theme, you can easily create a retina logo for your WordPress website.
Now, let’s look at how we can do that.
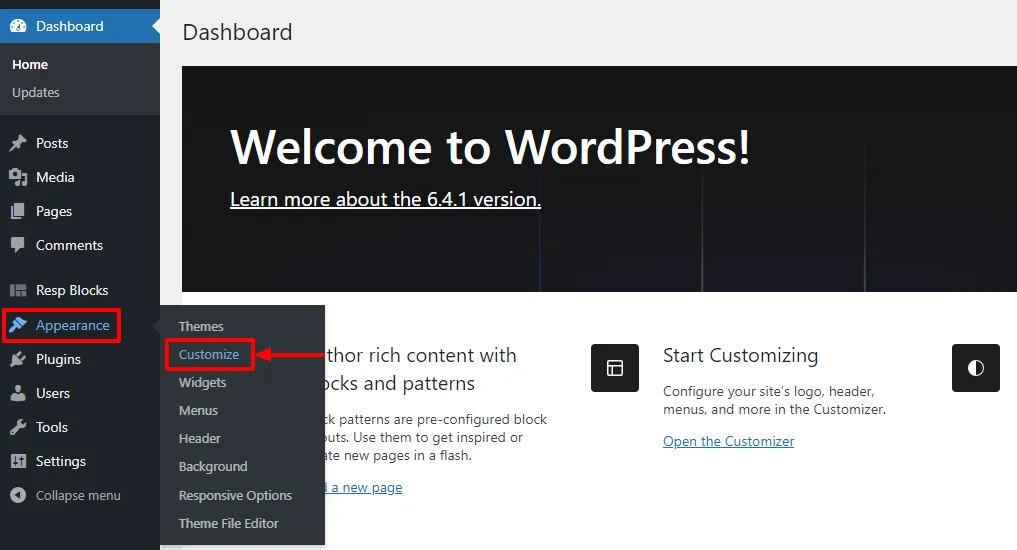
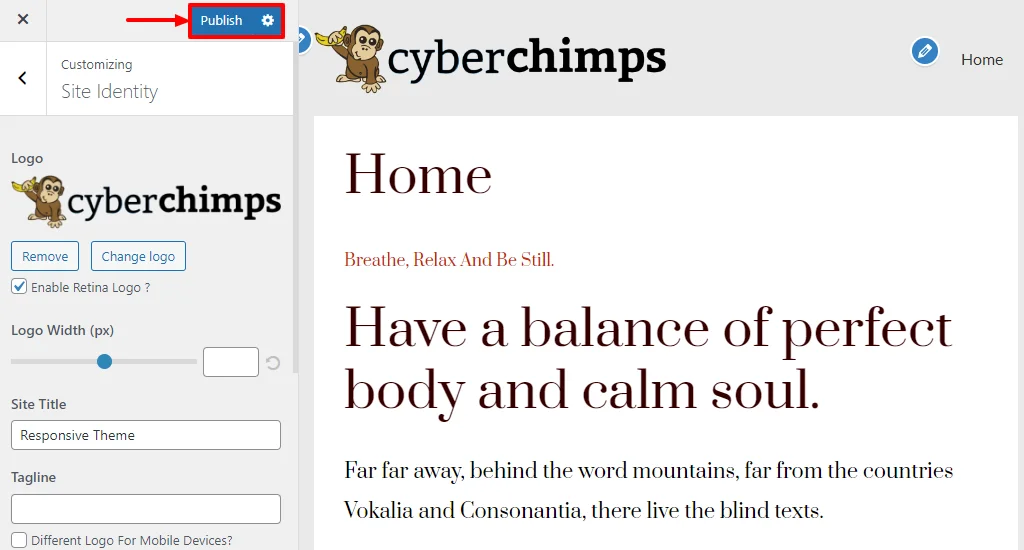
Navigate to the Theme Customizer. Look for the Appearance option in the WordPress Dashboard menu and select Customize.

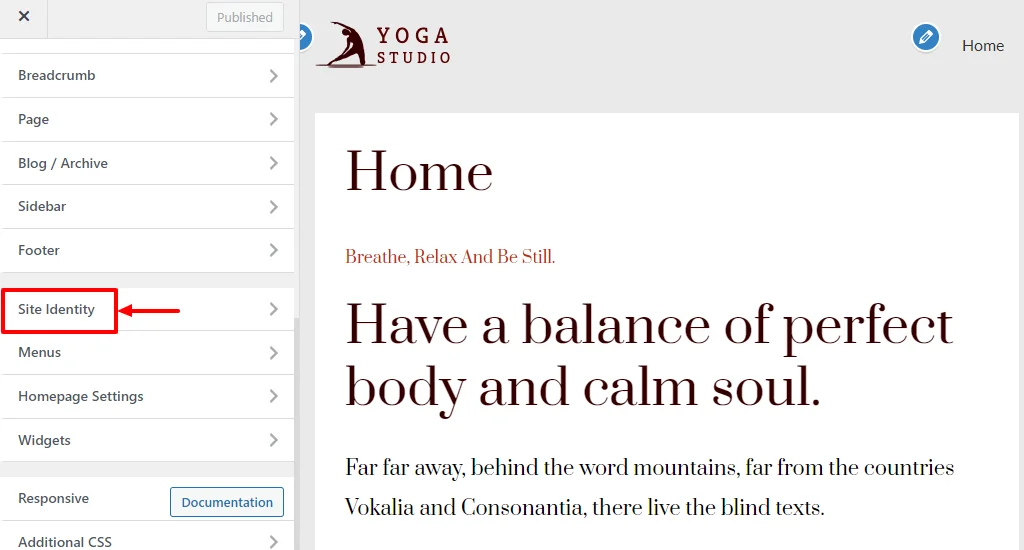
Within the Customizer, find the section related to Site Identity.

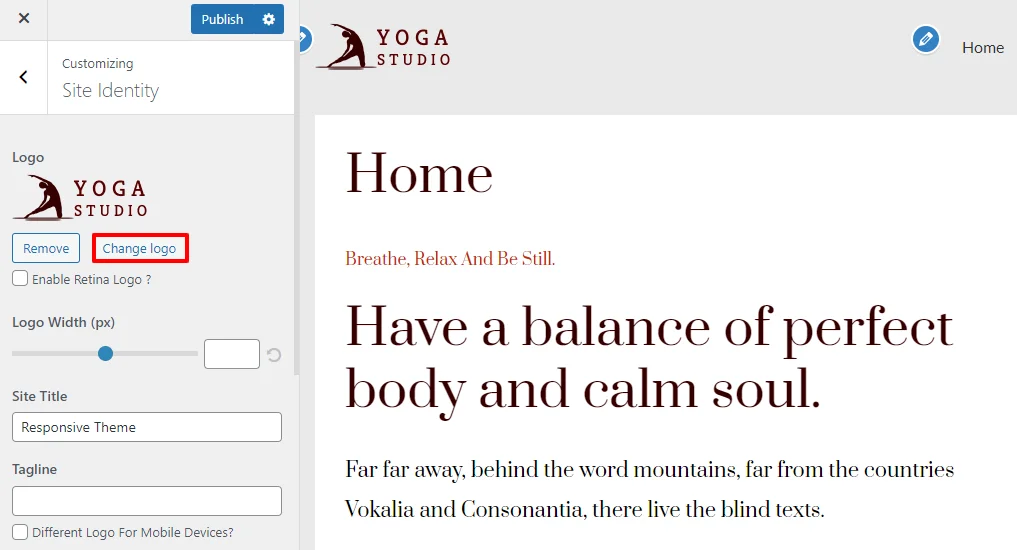
Click on the change logo option. Upload the high-resolution retina logo that you’ve prepared.

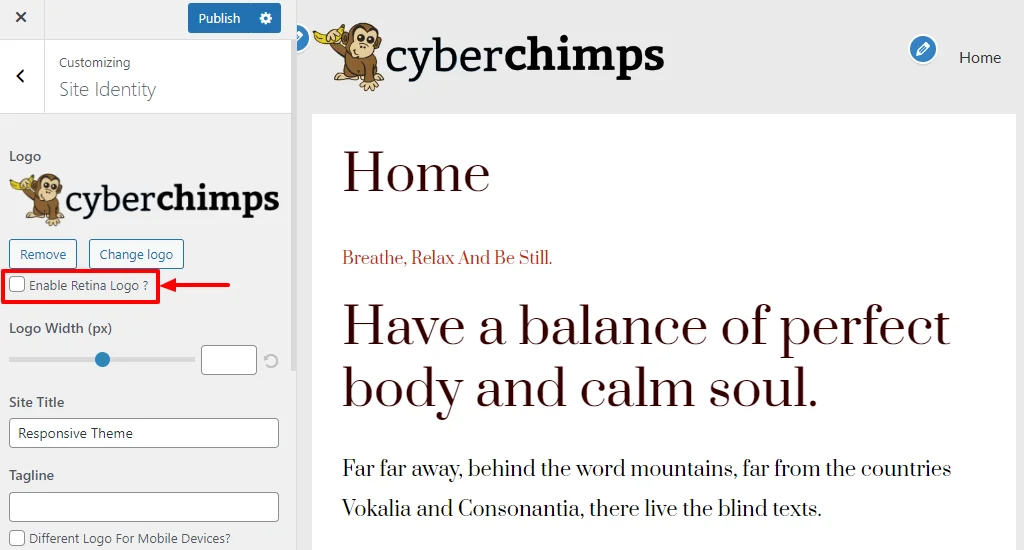
Next, tick the Enable Retina Logo option.

You can edit additional settings, such as logo width, site title, and tagline, and also provide different logos for mobile devices.
Save your changes after uploading the retina logo and making the necessary adjustments. Next, click on the Publish button to apply the changes to your website.

Once these steps are completed, your website should display the high-resolution retina logo.
That’s it!
Using the Responsive Theme, you’ve successfully added a retina logo to your website.
Conclusion – Add Retina Logo In Wordpress
Retina logos are high-quality logos that provide an extraordinary look for your brand’s logo. Having a high-resolution logo for your website makes a huge difference in how people perceive your brand.
Using a popular theme like Responsive Theme makes it easy for you to add a retina logo to your WordPress website. It not only helps you to add a retina logo but also provides various customization features that enable you to play around. Hope this article on what is a Retina logo and how to add it to Wordpress has helped you improve your website.
For more premium features for your website, you can also purchase their premium plugin, Responsive Pro.
Like this post? Check out more amazing graphic design ideas on our blog.
Have you ever played the game Wordle? It seems to be quite popular among gamers these days. If you get stuck because you don’t know how to play or you can’t predict the word of the day, you’ll need to interpret a new word every day. Then using the wordle hint feature is the best option for you. The wordle hint feature may assist you with any difficulties regarding how to play the game and how to get at the answer as quickly as possible.
Thank you
Great tutorial! I’m always looking for ways to improve my website’s visuals, and learning how to add a retina logo is super helpful. The explanation of what retina images are was clear and concise, making the instructions easy to follow. Thanks for sharing!
this is super helpful! I’ve been wondering about adding a retina logo to my WordPress site, and it’s great to know that the Responsive theme offers such an easy solution.
“Awesome tutorial! I’m always on the lookout for ways to enhance my website’s visuals, and learning how to add a retina logo was incredibly useful. The explanation of retina images was clear and straightforward, which made the steps easy to follow. Thanks for putting this together!”
The guide outlines the steps to add a retina logo, emphasizing the simplicity of the process, especially with themes like Responsive that support this feature.
Honestly, I have been using Wordpress source code to make websites for many years, but I still don’t know how to add Retina Logo to my website. Thanks to your sharing, I now know how to do it. It.
Thank you
That’s Not My Neighbor not only provides hours of enjoyable entertainment but also provides a rewarding learning experience, as each puzzle solved brings a memorable sense of satisfaction and achievement.
Incredibox astonished me with its high interactivity and ability to help me better comprehend the fundamental parts of music, such as melody, rhythm, and harmony, all presented in an intuitive manner. and easy to understand.
Optimizing images for Retina displays in WordPress improves the overall user experience. Retina displays are high-resolution screens with a higher pixel density than traditional displays. Images and graphics designed for traditional displays can appear pixelated or blurry when viewed on a Retina display.
Thanks for informative blog
Learn how to enhance your WordPress website with Retina-ready images! This comprehensive guide explains the benefits of using high-resolution images optimized for modern displays, ensuring a crisp and professional appearance.
You’re very welcome! I’m glad you found the tutorial helpful and the explanation clear. Adding a retina logo can make a big difference in how sharp and professional your website looks—great to hear you’re putting it into action. If you ever have more questions or need help with other visual tweaks, feel free to reach out!
Using Retina Images giving students a clear picture of their goal
I cannot find words worthy of expressing my profound gratitude for the attention and knowledge you have provided. Thanks for being a solid source of inspiration.
VN Video Supervisor arises as an essential competitor among portable video altering applications, giving clients the devices to shape their visual stories.
In the domain of sports streaming, cricket holds an exceptional spot, particularly in nations where the game appreciates gigantic fame
As we as a whole know Activity and Experience are the most famous class and a few games are accessible here. Likewise, Kipas Folks is an activity, easygoing, and multiplayer game.
As we as a whole know Activity and Experience are the most famous class and a few games are accessible here. Likewise, Kipas Folks is an activity, easygoing, and multiplayer game.
Dooflix is totally free application to look after your cell phone. It has been made with bunches of elements to appreciate most loved projects and motion pictures in a very great. It very well may be introduced on all Android gadgets like PCs, cell phones, and tablets.
Blox Natural products Content permits you to cultivate and robotize explicit errands in the well known Roblox Game Blox Organic products by conceding players capacities like Auto Homestead Levels, Auto Dominance ranch, Natural product Locater and Natural product Rifleman, Aimbot for firearms, Weapon level cultivating, Auto Strike culmination cultivating, Auto Abundance cultivating, Server container, Manager ranch, ESP, Transportation, magnet, a total shop of every game thing, prisons, and so on.
I like everything about it. It’s a nice thing to share and a great service
So to change get retina logo I have to change the theme of my web? What a solution…
great information for sites.
Great tutorial! The step-by-step instructions were super helpful, and I finally managed to add a retina logo to my site. Thank you for making it so easy to follow!
Thanks for informative blog
great information ! HAHAHHAHA ,it’s soooo hard to get it,type shit
Thank you
I really wish that more people would use the great and important platform that you offer.
Nice Information! Thank you!
This is a very well written article! Thanks.
This is a very well written article! Thank you
Thanks for informative blog
This is a very well written blog! Thank you
Thank you
Unlock the brilliance of your website by adding a retina logo to your WordPress. This tutorial will guide you through optimizing logos for high-definition displays, enhancing clarity for mobile and desktop users. Embrace inspiration and fresh design ideas while exploring Block Blast techniques for seamless logo integration. Elevate your branding—clear, sharp logos are just a tutorial away!
Wow, my logo just got a makeover and it’s looking sharper than my wit! ️
Join sprunkionline.com for thrilling Sprunki experiences! Enjoy Sprunki Incredibox gameplay and explore unique mods today!
To add a retina logo to your WordPress site, start by understanding what retina images are: high-resolution graphics that look sharp on modern devices. Using these enhances user experience. Follow the provided steps to implement the logo effectively. Similarly, engage with vibrant activities like the Slope for a fun break after optimizing your site!
Great guide! I often struggled with logo clarity on different devices, and your step-by-step instructions made it so easy to implement a retina logo on my WordPress site. Thanks for sharing!
Thank you for sharing this wonderful resource! It’s really helpful and informative.
Thank you for this fantastic guide! The step-by-step instructions on adding a retina logo in WordPress are so clear and easy to follow. I really appreciate how you broke down the process and included helpful visuals—it makes everything so much simpler. This is such a valuable resource for anyone looking to optimize their site for high-resolution displays. Great work!
This is an excellent post! Your explanation of how to add a retina logo in WordPress is both clear and concise, making it easy to follow for users of all skill levels. I especially appreciate the attention to detail and the practical tips for ensuring logos look great on high-resolution screens. Thank you for sharing such a useful and informative guide!
What a great tutorial! The way you’ve explained how to add a retina logo in WordPress is so straightforward and easy to understand. I love how you’ve included practical tips and visuals to make the process even clearer. This post is incredibly helpful for anyone looking to improve their website’s appearance on high-resolution devices. Amazing job—thank you for sharing!
This is such a brilliant guide! The steps to add a retina logo in WordPress are explained so clearly, and the visuals make it even easier to follow. I really appreciate the effort you put into making this tutorial accessible and practical for everyone. It’s an incredibly useful resource for improving website design—thank you for sharing!
Fantastic post! Your guide on adding a retina logo in WordPress is clear, concise, and incredibly easy to follow. The step-by-step instructions and helpful visuals make the process straightforward, even for beginners. This is such a valuable resource for anyone looking to enhance their website’s appearance on high-resolution screens. Great job, and thank you for sharing!
Awesome tutorial! You’ve done an excellent job breaking down the process of adding a retina logo in WordPress. The instructions are clear, the visuals are super helpful, and the tips for optimizing for high-resolution screens are spot on. This is such a useful resource for anyone wanting to improve their site’s design. Thank you for sharing this!
Excellent tutorial on implementing retina logos in WordPress! Clear, straightforward instructions that make the technical process accessible even for beginners. Thanks for sharing such a practical guide!
Thank your for your content
Thanks for these advices!
Thank you
Great Content!
Understanding the importance of retina logos and how to implement them on a WordPress site has never been clearer. This article provides a straightforward guide that enhances both the visual quality and professional appearance of any brand’s online presence.
The article provides a comprehensive overview of the topic, but it would benefit from more real-world examples to illustrate the points made. Additionally, including recent data or studies could further strengthen the arguments presented. Overall, it’s a solid read with room for a bit more depth.
Thank you
Thanks for you article, it’s knowledge is very useful
Although I am not using WordPress, it still helps me, thank you
Find the latest working Haikyuu Legends codes here. All codes are tested and verified daily.
Nice tutorial, thank you for share this.
Have a nice day!
Adding a retina logo to your WordPress site ensures your brand looks sharp on high-resolution screens. A simple yet essential step for modern web design!
Thanks for sharing, It’s really helpful to me.
Thanks for the tutorial, I followed the content and it worked great!
This tutorial is very useful, I have actually done it and it works very well, thank you!
Using a Retina Logo can effectively improve the visual effect of the image, but I would like to have a method to set up a universal theme.
“Do you want to relieve the fatigue of the day? Enjoy a comfortable relaxation at home or in the office with our Daegu massage service! A professional massage therapist will come to you. Please send a DM to make a reservation!”
“If you make a reservation now, we offer a 20% discount for first-time customers! Heal your body and mind with Chuncheon massage service. For more details, please inquire in the comments!”
I like this article, it is so detailed. I read it and followed it, and it worked perfectly.
Hello! If you are looking for a massage service in Daegu, there are various options available. Miin Home Thai offers professional outcall massage services in the Daegu area.
Embark on an adrenaline-fueled journey in Curve Rush, where physics and skill collide in a heart-pounding racing experience.
Embark on an adrenaline-fueled journey in Curve Rush, where physics and skill collide in a heart-pounding racing experience.
Thanks for the info.
Nice tutorial, thank you for share this.
“Blog backlinks” refer to the inclusion of links from other websites or blogs in the content of a blog or website. This is an important factor in search engine optimization (SEO), as links from other sites to one’s own can help increase traffic and improve rankings in search engines.
This article provides a basic overview of adding retina logos to WordPress, but it could benefit from more detailed instructions and examples for different themes. It’s a good starting point, though.
that ‘s good, this article provides a basic overview of adding retina logos to WordPress
This article provides a concise introduction to implementing retina logos in WordPress. While helpful, it could benefit from more detailed instructions on creating retina-ready assets and handling different theme configurations.
No subscriptions, no hidden fees — with crazycattle3d , enjony this funny
Welcome to Crazy Cattle 3D
A battle royale rage game about sheep; will you have what it takes to survive in Crazy Cattle 3D?
Crazy Cattle 3D combines physics with chaos, skill with strategy. Control your explosive sheep in Crazy Cattle 3D across three unique environments. Master momentum, use terrain, and become the last sheep standing in the chaotic world of Crazy Cattle 3D!
Great post! I’ve been struggling to get my logo to look sharp on all devices, and your step-by-step guide made it so easy. Thanks for sharing the tips on the image sizes and those useful plugins!
This tutorial provides a clear, step-by-step guide on adding retina logos to WordPress sites, making it easy for anyone to enhance their website’s visual appeal on high-resolution devices. Thank you for sharing such helpful insights!
As we all know, Action and Adventure are the most popular genres, and there are several games available in this category. Additionally, Kipas Folks is an action, casual, and multiplayer game.
Thanks for you article, it’s knowledge is very useful
Thanks for you article, it’s knowledge is very useful
This article provides a concise introduction to implementing retina logos in WordPress. While helpful, it could benefit from more detailed instructions on creating retina-ready assets and handling different theme configurations
Embark on an adrenaline-fueled journey in Curve Rush, where physics and skill collide in a heart-pounding racing experience.
This is a pretty useful article! I’ve always wondered how to make my logo look crisp on all devices. Gonna give this a try with the Responsive theme. Hope it’s as easy as it sounds!
Cool! I’ve always wondered how to make my logo look sharp on my phone. This tutorial makes adding a retina logo to WordPress seem super easy. Gonna try this out ASAP!
This is super helpful! I’ve always wondered how to make my logo look crisp on all devices. Gonna give this a try on my WordPress site. Thanks for the easy-to-follow instructions!
This is a pretty useful tutorial! I’ve always wondered how to make my logo look crisp on my phone. I’ll definitely give this a try on my WordPress site. Thanks for the detailed steps!
Chooose the deals and enjoy your night..
Thanks for the clear explanation! Retina logos really make a difference on high-res screens. I’m excited to try adding one to my site now — looking forward to seeing that crisp, professional look on all devices.
Great article! I didn’t realize how important retina logos are for making a website look professional on high-res devices. Thanks for sharing the step-by-step guide — can’t wait to update my WordPress site with a crisp new logo!
Nice Information! Thank you!
This is super helpful! I’ve always wondered how to make my logo look crisp on all devices. Gonna give this a try on my WordPress site. Thanks for the easy-to-follow instructions!
Thanks for you article, it’s knowledge is very useful
Thank you for your essay; the knowledge is quite beneficial.
I frequently play Temple Run 3 as a little diversion on my way to work. Templer Run 3’s coin and item collecting is quite fulfilling.
Great tutorial! This step-by-step guide makes adding retina logos to WordPress super straightforward. The emphasis on using the Responsive theme is particularly helpful since it has built-in retina support. High-resolution logos definitely make a huge difference in brand perception, especially on modern high-DPI displays. Thanks for breaking down the customizer process – much easier than I expected!
I love this healthier spin on Orange Chicken—it’s always exciting to find delicious Whole30 compliant recipes! Speaking of fresh takes, for those who enjoy sharing their cooking experiences on video, AddSubtitle can effortlessly enhance your videos with subtitles and translations, making your content accessible to a broader audience. The auto subtitle generator is particularly handy for quick, clear instructions!
Overall, this article has great potential to be a very valuable practical guide.
I truly appreciate the dedication you’ve poured into creating this blog and hope to see more high-quality articles from you in the near future
This is super helpful! I always wondered how to make my logo look crisp on my new phone. Gonna try this out on my WordPress site ASAP! Thanks for the easy-to-follow steps.
This is a super helpful tutorial! I always wondered how to get my logo looking crisp on my phone. Gonna try this responsive theme thing out and hopefully my site will look way better! Thanks!
Great tips! I followed your instructions to add a retina logo to my WordPress site, and it worked perfectly. The difference in image clarity is amazing! Thanks for sharing!
This is a pretty straightforward guide! I’ve been wondering how to make my logo look sharper on my phone. Gonna try this out with the Responsive theme later. Hope it works!
This looks really useful! I’ve always wanted my logo to be sharper on newer iPhones. I’m going to try this out this weekend, thanks for the tutorial! I hope it’s as easy as it looks.
that’s cool! I had never thought about optimizing my website logo for retina displays. It seems pretty simple to do following this tutorial. I’m definitely going to test it on my site! Thanks for the tips!
Ah, this article is super useful! I was just looking for an easy way to add a retina logo to my WordPress site. It seems really easy with the Responsive theme. I’ll definitely try it out! Thanks a lot for the guide.
Wow, that’s cool! I had never thought about optimizing my website’s logo for retina screens. It seems simpler than I imagined, I’m going to try this on my WordPress today. I hope it improves the appearance on mobile!
Ah, this is helpful! I’ve been wondering how to make my logo look sharper on newer phones. I’m going to try this with the responsive theme. Hope it works for me!
Wow, I had never thought about retina logos for WordPress! Seems really important for image quality, right? I’m going to test it on my site, I hope it improves the appearance. Thanks for the tip!
This is super helpful! I had no idea what a retina logo even was, but now I understand better. I’m going to try this on my WordPress site, thanks for the tutorial!
This is super helpful! I always wondered how to make my logo look crisp on my phone. Gonna try this out with the Responsive Theme. Thanks for the easy-to-follow guide!
Wow, this is super helpful! I’ve always wondered how to make my logo look crisp on all devices. Gonna try this out on my WordPress site ASAP. Thanks for the clear instructions!
Oh, this is helpful! I’ve always wondered how to make my logo look crisp on my phone. Gonna try this out with the Responsive theme. Fingers crossed!
I Also provide recommended this for my Relatives and friends and loved ones reading your article. Your site is exceptional and I will continue to encourage it to my friends.
Oh, this is super helpful! I’ve been wondering how to make my logo look crisp on new phones. Gonna try this out on my WordPress site later. Thanks for the easy-to-follow guide!
Great tips on adding a Retina logo! I followed your steps, and it made a huge difference in the clarity of my website’s branding. Thank you for sharing such clear instructions!
Great tutorial! I followed the steps and was able to easily add a retina logo to my website. The images look so much sharper now! Thank you for sharing such clear instructions.
Helpful tips for my WordPress site! Adding a retina logo sounds easier than I thought. By the way, if you’re into manga, check out Secret Class for some great online reading. Simple solution and fun break all in one!
Helpful tips for WordPress users! While customization is key, don’t forget about personal touches like Peinados para niñas for websites featuring kids’ content. Great way to make things look sharp at any size.
Helpful tips for WordPress users!
The real-time tracker inside Seva Sindhu Portal empowers users to monitor file movement from submission to digital signature, turning bureaucratic opacity into a transparent timeline visible on any smartphone
I have a WordPress website, and this tutorial saves me a few dollars! Thanks. :)
More tutorials like this please!
Excellent guide! I followed the instructions and successfully added a retina logo to my site—everything looks much crisper now. Thanks for the clear and helpful steps!
Join jnweb.org for thrilling Sprunki experiences! Enjoy Sprunki Incredibox gameplay and explore unique mods today!
hanks for the article! The information is really useful.
Finally demystified retina logos; the troubleshooting tips kept me from pulling my hair out. Super helpful!
Imagine the screen as a blank page at dawn. The first line could change stories. Until then, it waits.black screen
Love how clearly you broke down the difference between standard and retina images and then walked through the WordPress steps—super helpful! I’m excited to try the Responsive theme and see my logo finally look crisp on high-res screens.
Great guide on adding a retina logo! I recently explored Toy Figure AI, a fun site that lets you generate toy figure designs. It’s a creative way to take a break while working on website enhancements.(https://toyfigureai.com/)
This is super helpful
this is super helpful!
thanks for this quick tip!
Great tips! I never knew adding a retina logo could be so simple. The step-by-step guide really helped me improve the look of my website. Thanks for sharing!
Visit alseza to mastering all islamic duas easily and correctly.
Great post! I’ve been struggling with getting my logo to look sharp on retina displays, and your step-by-step guide made it so much easier. Thanks for sharing the tips!
Thanks for the clear guide on adding a retina logo to WordPress! The mention of using the Responsive theme made it easy to visualize. I love how it helps提升网站清晰度 without complicating things. Great tip!
Great tutorial! I never knew how easy it could be to add a Retina logo to my WordPress site. The step-by-step instructions were really helpful. Thanks for sharing!
Thanks! It’s very useful for me ! I
Thanks! It’s very useful for me ! I
Great post! The step-by-step guide was really helpful. I love how a retina logo can enhance my site’s appearance. I tried it out, and it worked perfectly! Thanks for sharing these tips!
Golf Hit is an entertaining golf simulator game that elevates the sport to new heights. Golf has traditionally been a game of strategy, patience, and accuracy.
Thanks! It’s very useful for me ! I
Snaptube APK is a well-known Android app that lets users quickly and easily download videos and music from multiple platforms. Thanks to its lightweight design, high-quality download options, and user-friendly interface, Snaptube has become the go-to choice for millions of Android users.
Optimizing images for Retina displays in WordPress improves the overall user experience. Retina displays are high-resolution screens with a higher pixel density than traditional displays. Images and graphics designed for traditional displays can appear pixelated or blurry when viewed on a Retina display.
Great tutorial! I never knew adding a retina logo could make such a difference in the overall look of my site. Your step-by-step instructions were super helpful. Thanks for sharing!
Thanks for pointing out such a straightforward solution!
Thank you very much for the information. This website is very helpful for me as a beginner.
Great post! I never knew adding a retina logo could be so straightforward. The step-by-step guide made it easy to follow. Thanks for sharing this helpful tip!
This is a logic puzzle game that reinvents the classic. Building on the traditional row and column rules, it innovatively adds “colored areas” as a third constraint, bringing you a deeper and more brain – teasing strategic challenge.
I was introduced to Goa Game by a friend, and since then, I’ve been hooked. The platform is easy to navigate, the features are straightforward, and the gaming sessions are full of thrill. One thing I appreciate most is how fair and transparent it feels compared to other games. Goa Game gives players an enjoyable yet competitive experience, and I truly enjoy logging in daily. It’s become one of my favorite ways to relax after work.
Heic to Jpg is a fast, free, and reliable online tool designed to convert HEIC images to JPG format with just a few clicks.
that’s great!
Brat Generator lets you create brat-style images online with the iconic green background and brat font.
Block Blast is a free browser and mobile puzzle game.
Gameplay mechanics:
You place different shaped block pieces onto a grid (often 8×8).
Apple
+2
When you complete a full row or column, those blocks are cleared (or “blasted”).
The goal is to keep fitting blocks and clearing lines; the game ends when you have no room left to place a piece.
There is no rotation of the blocks in many versions — you must place them as given.
Level Devil is a “rage platformer” / troll‑platformer game where the level itself works against you.
Discover the latest Ghostface AI trend prompt technology to effortlessly create stunning horror-style images. Generate professional Ghostface characters and scenes with simple text prompts.
Great tutorial! I never knew adding a Retina logo could be so simple. The step-by-step instructions were really helpful. Can’t wait to implement this on my website!
Great post! Adding a retina logo really does make a difference in the site’s overall look. The step-by-step instructions were super helpful. I can’t wait to implement this on my own WordPress site! Thanks for sharing!
I really appreciate the way you approach your topics—so genuine and insightful.
Great tips! I was struggling to find a clear guide on adding a retina logo, and this post made the process so much easier. Thanks for the step-by-step instructions!
Great post! I never knew adding a retina logo could be so easy. The step-by-step guide was super helpful, and I love how my website looks now. Thanks for sharing!
Great post! I really appreciate the step-by-step instructions for adding a retina logo to my WordPress site. The tips you provided made the process so much easier. Thanks for sharing!
Great tips! I never knew adding a retina logo could be so simple. The step-by-step instructions were really clear. Can’t wait to update my website!
Great tips on adding a Retina logo! The step-by-step instructions made it super easy to follow. I especially appreciate the suggestion to use higher resolution images for better quality. Thanks for sharing!
Thanks for this helpful tip! I’ve been wanting to add a retina logo to my site to make it look sharper. It’s great to know the Responsive theme has a simple solution for this. I appreciate you pointing out this specific theme for the job!
Great tutorial! I appreciate the step-by-step approach you took to explain how to add a retina logo. The tips on image size and formatting were particularly helpful. I can’t wait to implement this on my site!
The UIDAI portal is a very helpful platform for Aadhaar enrollment and corrections. I didn’t need to visit any physical center, and all updates could be tracked online easily. Saves both time and effort.
The digitalisation of land records through Webland is a smart step by the government.
bihar bhumi jankari is a big relief for landowners like me. I was able to view and print my land details online in just a few clicks. The digital system has made everything much easier.
Sometimes the portal gets a bit slow during the last few days of return filing, but overall it’s very user-friendly and informative.
Good post, very helpful
Great post! I’ve been trying to optimize my website’s visuals, and your step-by-step guide on adding a retina logo was super helpful. I especially appreciated the tips on image size and format. Thank you for sharing!
This tutorial does a fantastic job breaking down the importance of retina-ready logos and why high-resolution branding matters so much in today’s multi-device world. The step-by-step explanation using the Responsive Theme makes the whole process approachable even for beginners.
I really appreciate how clearly this article explains the difference between traditional and retina images. It highlights something many site owners overlook: that visual sharpness directly affects how professional a brand feels. The walkthrough for uploading a retina logo is clean and easy to follow.
Great post! I never realized how important a retina logo is for improving website aesthetics and performance. The step-by-step instructions were really helpful. Thanks for sharing!
Great post! I found the steps to add a retina logo to my WordPress site really helpful. The images look so much sharper now! Thanks for the clear instructions!
Great post! Adding a retina logo really made my website look so much sharper and professional. Thanks for the easy-to-follow steps!
With a wide range of international content, sports, and entertainment options, Strong8K IPTV offers a convenient and high-quality solution for users who want top-tier streaming performance.
Great overview of why retina logos matter and how they improve visual clarity on modern devices.
Green Flame Fuel: wood pellets is a comprehensive information resource promoting the UK as a global supplier of quality, environmentally-responsible forest products from sustainably-managed forests.
Fresh poppy pods are the seed pods that are harvested from the poppy flower. Poppies are known for their beautiful flowers, but it’s their seed pods that are of the most value. These pods contain the seeds for the next crop and, when dried, they are frequently used in floral arrangements and other decorative crafts. By using fresh poppy pods, you can take your art to the next level as it gives a natural and pleasant look to your creations.
This guide on adding a retina logo to your WordPress website is really helpful I love how it explains the steps clearly Perfect for making your site look sharp and professional on all devices
Hdtoday is a popular online streaming platform that gives users instant access to a vast collection of movies, TV series, and exclusive content in high-quality HD and 4K resolution.
Great post! I’ve been looking to enhance my website’s visuals, and adding a retina logo seemed daunting. Your step-by-step guide made it so easy to follow. Can’t wait to implement this on my site! Thank you!
Great tip! I’ve been meaning to update my WordPress site’s logo for a crisper look on high-resolution displays. The article’s focus on using a Responsive theme makes the process sound straightforward and user-friendly. I appreciate the simplicity of the approach; I’ll definitely check it out!
Great tips! Adding a retina logo was something I struggled with, but your step-by-step instructions made it so much easier. Thanks for sharing!
Thank you for a great guide for snowshoeing, Renee! Artist Point is a great alternative to the Alps.
Great tutorial! I followed your steps and successfully added a retina logo to my website. The images look so much sharper now. Thanks for sharing!
Great tutorial! This article on how to add the Retina logo to a WordPress website is very useful and informative. An impressive share!
Great tutorial on adding a ‘retina logo’ to a WordPress site, especially with the use of the Responsive Theme. What are some specific benefits you’ve noticed after implementing a retina logo on your site?
The guide effectively explains how to use the ‘theme customizer’ feature to add a retina logo on WordPress, emphasizing the clarity and sharpness it brings to a brand’s visual identity. How does the ‘Responsive Theme’ handle other elements like site title and tagline when switching to a retina logo?