9 Free Amazing CSS3 Image Hover Effects
We’ve put together for you guys today a cool showcase of free CSS3 image hover effects, which are used to make a website look more dynamic. In the past, they were created using JavaScript but now with the awesome capabilities of CSS3, only your imagination is the limit. Improve the visuals of your website and provide a short description of the photo by hovering over the thumbnail.
And the awesome part is that the previews give you a pretty good picture of how the site is going to look. Anyway, you honestly can’t have enough quality web design resources, so download and enjoy!
Sexy Image Hover Effects Using CSS3
Check Out: Top 7 Cool Responsive Website Designs to Inspire You
A Dynamic Stack of Index Cards (CSS3)
Check Out: 5 Ways Design Thinking Enhances Customer Experience
Fancy CSS3 Transitions Image Gallery
Check Out: 12 Popular Trends In Web Design In 2024
Awesome CSS3 Images Stacked Elements
Check Out: Importance Of Typography In Web Design
Pure CSS3 Images Hover Effects
Check Out: Parallax Effect In Web Design – The Rise And Fall Of This Trend
CSS3 Tricks Animation Featured Boxes
Check Out: Good UI Design Principles And Guidelines
CSS3 Animation, Shadows Image Hover Effect
Check Out: Single Page Website Design – Guidelines And Ideas
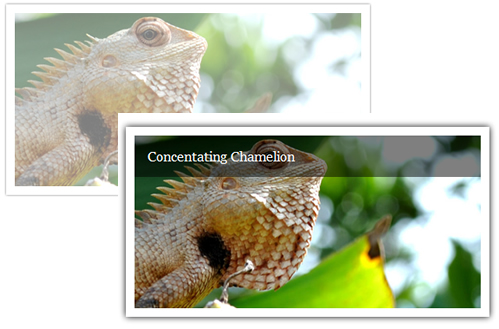
Simple CSS3 Slick Animated Image Caption
Check Out: Essential Web Design Bundle For All The WordPress Ninjas
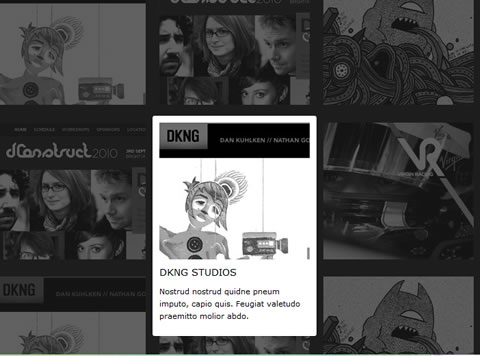
Popout Details on Hover CSS3
Check Out: 10 Web Design Elements – Web Utilities, Templates & Galleries
How did you find those CSS3 image hover effects? They’re pretty cool, right? What’s great about this collection is its versatility. No matter what type of website you’re working on, these effects are sure to add a touch of flair. I’d encourage you to give them a shot and then drop us a comment below to let us know how they worked out for you!
Like this post? Check out more web design ideas and content here.









Hi,
Please refer the “Fancy Image Gallery” to the original article on admixweb at http://www.admixweb.com/2010/03/08/how-to-create-a-fancy-image-gallery-with-css3/
Thank you very much for your help.
Done. So sorry about that Teylor :)
Muito bom, gostei dos css, estamos usando muito no Brasil de um tempo pra ka
creating the much improved when we started using css
CSS é massa!!!
really show the css, help is on page load
actually loading pages is very good, light and fits without
very good, interresante
A internet mudou depois que chegou o CSS para acabar com efeitos que demoravam muito a carregar