20 Fresh and Inspiring Websites that Use Parallax Scrolling
“My website inspired me to create my book club and provides me with a creative outlet where I can write about things that interest me. It’s a platform where I can present ideas or new ventures and get feedback straight from the people who mean the most to me.” – Lauren Conrad
Parallax scrolling is (together with a few more things) one of this years biggest trends in web design.
According to this article on DesignShack.net, as its title boldly suggests, 2014 will be the year the year of the parallax. The reasons why are pretty plain to see: it looks gorgeous, and it definitely makes a site stand out in a crowd.
The web has never looked better, and since this particular type of scrolling effect plays a pretty big role in this “aesthetic revolution”, we have made a list. A list that contains 20 of the coolest websites we could find that use parallax scrolling. Hopefully, this will get your creative juices, and give you some design inspiration.
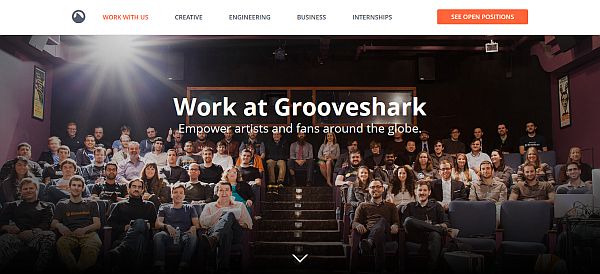
1. Careers at Grooveshark

If you love music (and let’s face it, who doesn’t) than you probably spent more then a few hours rocking or chilling out on the website. It is great example of knowing your target audience, as it really isn’t very flashy because it will mostly just be doing its thing in the background.
Grooveshark is looking to employ new people, so they made this awesome careers page, once again showing that they know what they’re doing. Using a parallax scrolling effect, the page takes through a very short history of the website, a few selected quotes from the CEO and a few employees, and what your perks you will have working there.
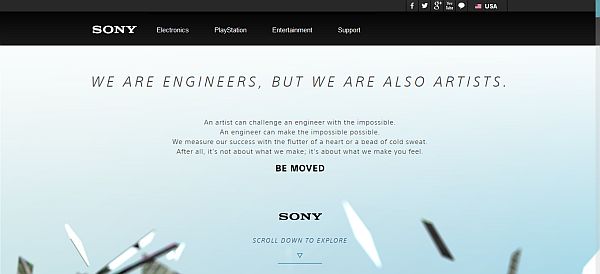
2. Sony: Be Moved

As the company boasts themselves, Sony was once compared to a guinea pig because other companies copy the results of their “experiments”. Here we see them taking parallax scrolling to a whole new level.
This is a fantastic example of how to use this effect to encourage users to find out a few more things about the company, in a non-intrusive form of advertisement.
Their Be Moved page showcases some pretty impressive technological achievements Sony has made recently, all this by encouraging you to scroll down and watch some pretty cool animations.
Also, check out 10 Green Website Designs for Your Inspiration
3. Retrio

Using both background and text to tell a “story”, Retrio pulled of the kind of website any designer would want to make. It mixes photos, illustrations, and plain pattern backgrounds to create a great user experience that, as a designer, keeps you scrolling up and down.
The site runs very smoothly, and it has little effects that are really easy to miss if you don’t pay close attention, so this really is a veritable design jewel.
4. Wildlife

An advertising agency’s website is supposed to show off the full extent of what you are capable of, creatively. Wildlife’s website bewilders the user not with simplicity and minimalism, but with sheer “over-the-topness”.
Made to look kind of like a collage, this website is definitely the afro-sporting, rainbow shirt-wearing individual in a sea of suits. Everything from the way it looks, to the impressive client roster is there to catch a potential client’s eye.
5. Aquatilis

Aquatilis is a jaw-dropping website done for an expedition that aims to study gelata (that’s jellyfish to us common folks) in their natural habitat. It does an awesome job of presenting science in an elegant yet exciting way, using parallax scrolling to take you through the expedition’s mission, philosophy, route, and team.
6. Seattle Space Needle

Aside from Nirvana, the Space Needle is what most see in their heads when they think about Seattle. Its website does the landmark true justice by looking simply gorgeous and running smoothly.
First thing that we noticed about this website is that it makes you scroll up. As you do, an elevator takes you to the top of the Needle, allowing you to click on various other landmarks along the way. Best part is: the journey doesn’t stop once you reached the top.
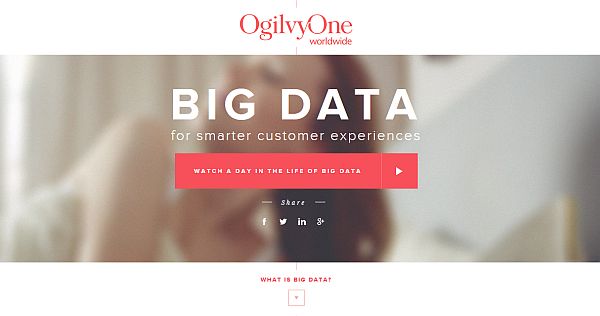
7. A Day in Big Data

Oglivy made this website to let people know what big data is, how it influences and how it will influence our day to day lives. It poses every advantage made available by single-page websites, as well as using parallax scrolling to its full potential, making you scroll down and read all the information it presents. By the end of it, you will have a better understanding of big data, and most importantly, an opinion on it.
8. FK Agency

FK Agency’s website is a real work of art. Although it doesn’t use your mouse’s scroll button to do the scrolling, this might actually be beneficial for the overall user experience. Instead of scrolling down, you push a button at the bottom of the page, which then scrolls in the next section. This allows the animations the right amount of time to load up, and removes the possibility of “clunky” scrolling.
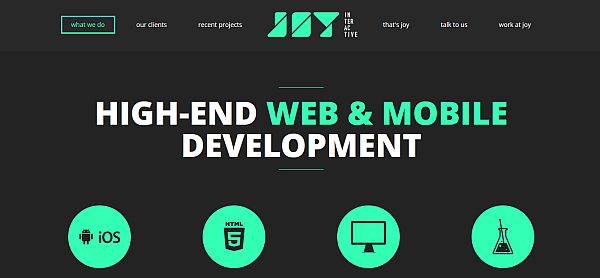
9. Joy Interactive

Joy Interactive boasts offering “high-end web & mobile development”, and their website reflects that statement perfectly.
The animations runs very naturally, proving that these people really know what they are doing. They created a terrific UX, but it doesn’t have replay value, unfortunately, as the animations don’t unload once they loaded. It is, however, a small price to pay for having the site run this good.
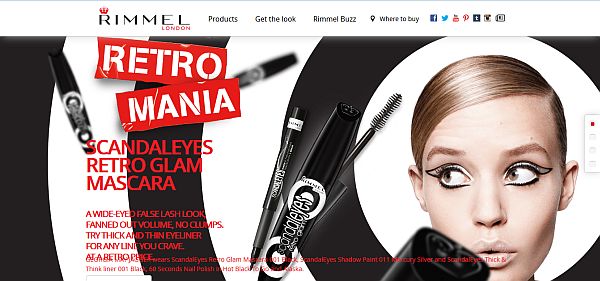
10. Rimmel London

This is a textbook example of what parallax scrolling is. It is obvious that whoever was responsible for Rimmel London’s website knew who their clients were, and knew their reputation. That is why the site didn’t need to be flashy, letting the images do the talking, whereas the effects are just there to add a bit of flavor.
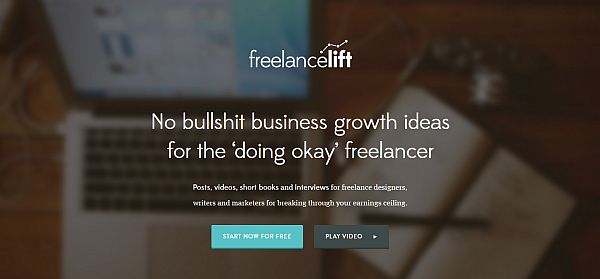
11. freelancelift

freelancelift is a blog that aims to help freelancers, be they designers, writers, or marketers, get the most out the time they put in working.
Now, there’s no shortage of self-help resources out there, but this one stands out because of its great website. It flows seamlessly from one section to the other with discreet effects, and you doesn’t give you time to get bored with it.
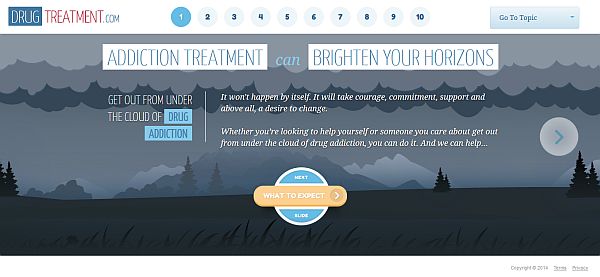
12. DrugTreatment.com

Drug treatment is a difficult subject to tackle. You know it’s serious, but you have to not make it sound difficult. This site shines, in our opinion, by taking a matter-of-fact approach to drug treatment, presenting facts and other useful information about how to seek treatment. It does this by using friendly illustrations that change throughout the horizontal scrolling experience of the site.
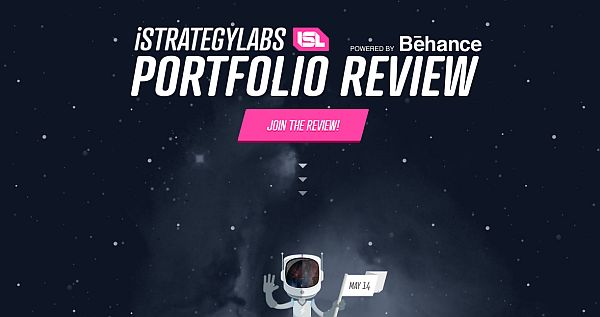
13. iStrategy Labs Portfolio Review

Using parallax scrolling to take you through the information you need to know about their portfolio review even, iStrategy Labs creates a really appealing website that is a joy to browse, even if the event happened a couple of weeks ago.
14. WIPRO

We have to say, we are absolutely head-over-heals in love love with this website. It starts off plainly enough, with the logo on the left; the fact that it moves on the x and y axis of the mouse is cool, but nothing to write home about. But then you start scrolling down, and the website really comes alive. Great example of how to surprise the user.
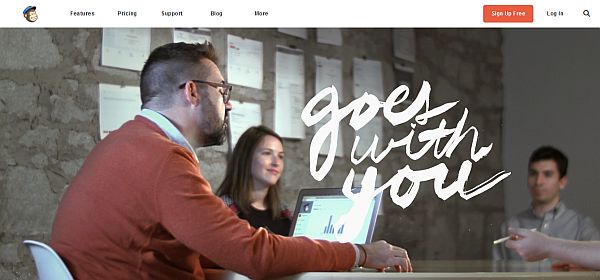
15. MailChimp Goes with You

This is clever promotion at its best. The parallax scrolling is not just used as a nifty trick to make the site look cooler, it is an intricate part of MailChimp’s slogan. As you scroll through the page, the “goes with you” slogan follows you unobtrusively into every section of the website. This gets the company’s message across really well, without making you feel like you’re being brainwashed.
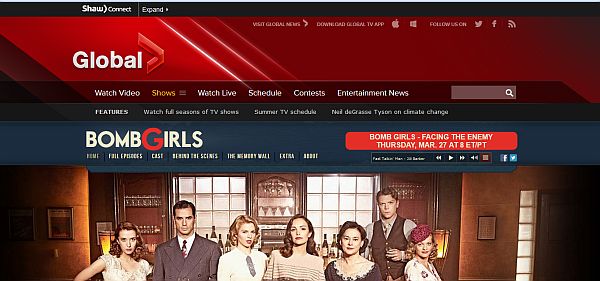
16. Bomb Girls

Global TV’s microsite made for the show Bomb Girls does a fantastic job promoting the show. Parallax scrolling is used here to give it a more cinematic feel, by dynamically taking you through several backgrounds sprinkled with links to FAQ’s and fun facts about the show. We might just check this show out because of this.
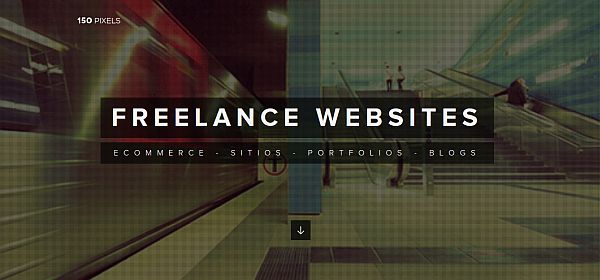
17. 150Pixels

We’ve mentioned earlier the importance of having your website showcase what you can do when you are in the design business. In this case it’s even more important, seeing as the company in question specializes in web design. 150Pixels’ website has a beautifully simple approach, having a moody .GIF as a background. This background stays in place as you scroll through all the different sections.
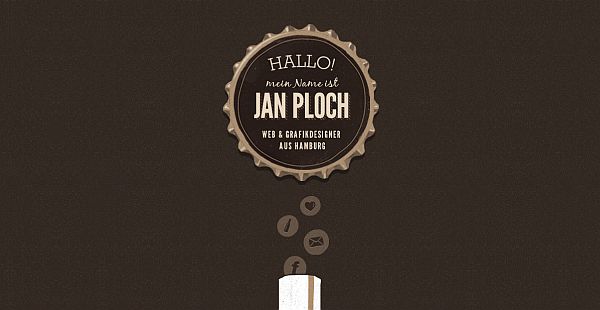
18. Jan Ploch

Using parallax as a concept, Jan Ploch made this wonderful, simplistic website as his online portfolio. As you scroll down, the bottle gets more and more empty, encouraging you to “drink up” all the information Jan is putting at your disposal.
Our next to entries are from the New York Times, and they could very well be the future of journalism and storytelling all at once. Parallax scrolling plays a pivotal role in making these next two completely stunning presentations possible:
19. Tomato Can Blues

First we have Tomato Can Blues. We think the best way to enjoy this one is knowing as little about it as possible, so we’ll just say illustrations and parallax go hand-in-hand in creating a truly unique user experience.
20. Snow Fall: The Avalanche at Tunnel Creek

Made similar to our previous entry, Snow Fall is the epic story of several survivors of a devastating avalanche. Parallax is once again employed to give a more dynamic feel to the story, this time scrolling into view .GIFs and videos that are attached to the story.
And that’s about it. We hope you enjoyed our presentation of 20 amazing sites that use parallax scrolling, because we sure did. We’d love to know what you thought of our article, so don’t forget to leave us your thoughts in the comment section below.
Helpful topics.
I enjoyed this book very much.
Thanks for sharing.
Nice! I love these ideas for my future reference. Thank you.