9 Fresh Web Development Tools To Try In 2025
“The problem is there are no simple ‘right’ answers for most Web design questions (at least not for the important ones). What works is good, integrated design that fills a need—carefully thought out, well executed, and tested.”
– Steve Krug
In today’s world there is no denying that online presence no longer represents just an advantage. It is mandatory for business success to have a website that clients and potential clients can access, to get the information they want before deciding for what product or service to opt for. Since everyone has a website nowadays, that means that each website has to be crisp, and provide a great user experience. Like all good craftsmen, web developers need good web development tools so they can deliver good websites.
That’s why we decided to take a look around on the good old internet, and curate a list of the best and most recent website development tools so you don’t have to waste your precious time looking for the best tool.
Here are 9 amazing tools you can use to create spectacular websites with great UI and which deliver great user experience.
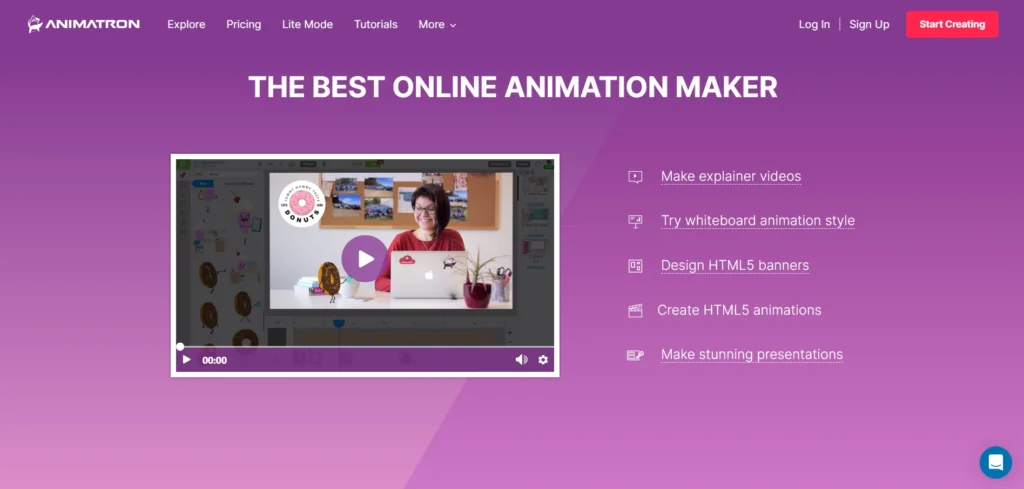
1. Animatron

Animatron studio is a powerful and user-friendly website that allows you to animate right in your browser and collaborate with your friends or colleagues in real time.
Check out 50 Free Web Icons for the Modern Designers
2. Laravel

Laravel developer is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable, creative experience to be truly fulfilling. Laravel attempts to take the pain out of development by easing common tasks used in the majority of web projects, such as authentication, routing, sessions, and caching.
Check out 33 Web Marketing Templates
3. Original Mockups

Original Mockups provide to you a solution for the designer’s problem of having to print the design in order to visualize it, allowing that the design is immediately visually accessible to the potential clients.
With a simple double click and drag and drop using Adobe Photoshop, files based on smart object and totally organized, you only have simple transform your flat dimensional design into a photo-realistic presentation in a matter of seconds!
Mockups are a great way to visualize your designs.
Check out 15+ Best Examples of HTML5 Websites
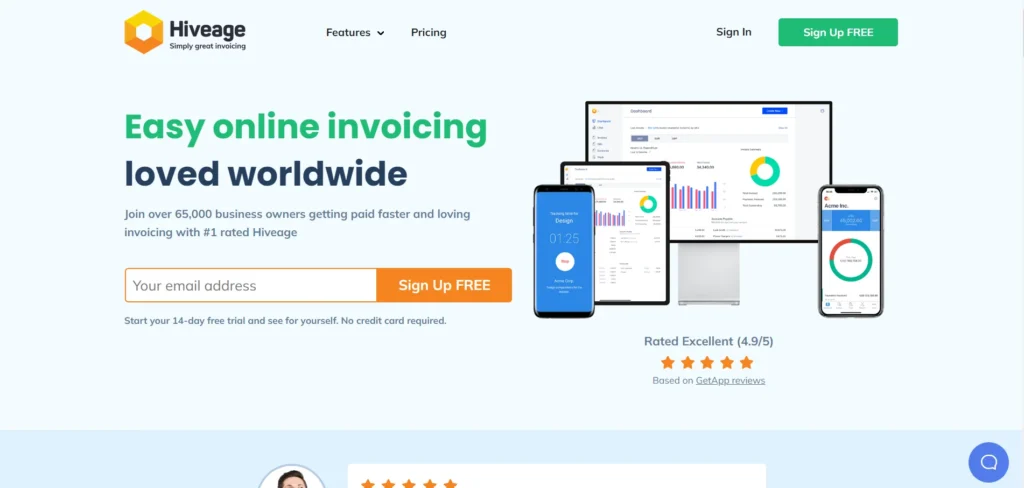
4. Hiveage

Though the spiritual successor to CurdBee, Hiveage is re-imagined and re-developed from the ground up, meaning that it does everything not only faster, but better. Every aspect of the CurdBee experience has been refined and the current version is hands down the best online invoicing solution for you.
Hiveage invoice generator will make your life easier.
Check out The 10 Most Popular Discount Websites for Web Design Resources
5. Preboot

Preboot is a comprehensive and flexible collection of LESS utilities. Its original variables and mixins became the precursor to Bootstrap. Since then, it’s all come full circle.
Check out The Ultimate UI Creator
6. MotoPress

MotoPress Content Editor is a revolutionary plug-in that replaces the default WordPress editor and facilitates the editing of content, articles and custom post types.
Its drag and drop functionality allows users to manage text right in the working area, add built-in content elements and without any tags customize the post. MotoPress plugin content editor is suitable for any WP theme, so you can install it in a few minutes. This is one of the great web development tools.
Check out Superb Web Design Bundle with 53 Premium Items
7. Froont

FROONT is a tool for designers to speed up the process of prototype and design responsive web sites. Responsive layouts, relative units, percent based grids, testing designs in real environments like various browsers and mobile devices, communicating your ideas with developers and clients – that’s what they’re focused on.
Check out Top 10 Responsive Web Design Tools to Test Your Website
8. Themify

Themify App aims to help non-coders hit the ground running. Their framework allows for quick customizations to themes without having to touch code: simply adjust theme settings and styles through the options panel. Such web development tools make your work so much easier.
Check out Top 17 Examples of One Page Websites
9. WPHelpDesk

WPHelpDesk is designed to streamline the support ticket process for both the support provider and the client. They have taken helpdesk software to the next level with personalized, email-like display. This is again one of some amazing web development tools.
That about wraps up our presentation of 9 fresh web development tools. We hope you found the right tool for you, and that it will help you cut precious time from you work hours.
Don’t forget to leave us your thoughts in the comment section below.
Like this post? Check out more amazing content on graphic design.
Thanks for sharing information I must say very informative blog post. Keep it up!!
Thanks for sharing, It is very helpful.
Great article
Good Post
wow!good post
Great post, thank you for sharing with us.
Thanks for sharing. I really loved reading your blog. It was very well tailored and easy to understand. Unlike other blogs I have read, which are really not that Great.
yeah you are right this blog is really appreciable thanks for share.
Great and informative read for freshers and interns. Thanks for writing here.
Outperforming in the Magento industry by offering top-notch IT solutions like Magento website development, designing, M2 extensions development, Shopify services, WooCommerce development, mobile app development, digital marketing and SEO services.
Web development tools have changed dramatically since 2015. Old ones have expired and many new tools have entered the market. So you can’t entirely trust the tools mentioned in this article now. But still it’s a nice effort given the time it was written.
Another super article. You have kept your high content standard. I believe this may have benefited a lot of people like myself.
Great Content. Thanks for sharing.