Prototyping Since Static Is Now Outdated!
What is UX prototyping?
UX prototyping is creating a mock website structure. It is normally done prior to the actual building of the website. Creating these prototypes is now considered as best practice. This is most especially helpful for designers and developers alike.
What does UX mean?
UX is an acronym for user experience. UX prototyping is a web design practice that considers the experience of the user when navigating the website or app. This is made possible by creating a website wireframe. A website wireframe is based on a client’s requirement of the website and translated by the designer. The whole process is focused on assuming the user’s actions even before publishing the website.
Prototyping Since Static Is Now Outdated!
What is usability testing?
The demo website is used to let users test it out before even writing codes. Not only does this save money, but it also saves time. It allows collaboration between users, developers, and clients. This collaboration ensures that the website is built according to its ultimate purpose. And each website’s purpose is to serve the needs of the users.
Why should you prototype websites?
UX prototyping has many advantages compared to directly building the website.
When you can validate ideas early, it saves time from building and repeatedly correcting errors. Builds don’t normally go as planned. But with an initial website wireframe, you can minimize repeated errors.
Also read: The Difference Between High And Low Fidelity Prototypes
Tools & Methods For Prototyping
A few years ago, the most commonly used wireframe tools are graphics software. Designs were done with Photoshop or Illustrator or other graphics apps.
The trouble with these graphics software is that they are limiting. It does not allow for collaboration, interactivity or advanced flow mapping. The output is typically images of the mock layout. Now more sophisticated softwares are developed to make prototyping easier.
Some Implement Coded Prototyping
What this means is that the fundamental codes are already written. It’s a cheaper method but more time consuming too. This UX prototyping method is based on a modular built. As long as its basic build follows the actual requirement, the elements and sections are easily editable.
UX Prototyping Apps and Wireframe Tools
Aside from graphics software, apps are available that may be used specifically for the purpose of prototyping. The difference between this type of software compared to graphics software is that interactivity can be integrated. You can build full website demos with built-in components such as buttons, navigational menus, sliders and much more.
There are external libraries that may be used as add-ons. These collections have a variety of designs and tiles. This UX design mega bundle offers section templates to make designing easy. The bundle allows you to design desktop and mobile apps without coding necessary. It also includes a range of flow diagrams and sitemaps to create and improve the user experience.
The elements included in the bundle are compatible with top UX prototyping software such as Fireworks and Omnigraffle. If you prefer graphics software to create your layout, you can also apply elements from this bundle.
Which UX Prototyping software should I use?
Prototyping software can have a price range of a few hundred dollars to free, single-use apps.
Popular ones such as InVision and OmniGraffle provide easy creation of website demos. These simulations will look and feel like the real thing when done right. However, it’s important to note that this is not the final product.
There are also low-cost softwares such as UX Design Software. An all-in-one UX prototyping software that manages layout to the handling of events even without the knowledge of coding.
Basic UX Prototyping:
When we talk about prototyping, these are the actual simulation of the website you pose to build. It is dynamic allowing users to use it as they would the actual website.
When usability is tested, it opens opportunities for refinement and improvement of the whole user’s experience. You want the website to serve its function and not get caught up with features that are not necessary or gets the customer distracted by the website’s purpose.
How to start?
It’s important to know that there is no single best way to create your prototypes. The following topics will give an overview of how to prototype. You will have a better understanding of what to focus on when creating your website wireframe.
Purpose
It is important to understand the purpose of the website. When you understand its purpose, you can picture how the user will interact with the website.
If your purpose is the get the user to complete a form, the structure of the website should be easy for the user to navigate and fill up the form. If it’s only to provide information, perhaps readability and text layout may be priorities.
Structure and Elements
Once you understand the purpose of the website, you can now consider the primary and secondary elements.
The site structure shows how the primary elements will be placed starting from the homepage. For consistency, the rest of the pages are mainly derived from the homepage structure. These may include the header, footer, the main body. If your structure calls for the sidebar, then this needs to be considered as well.
Secondary elements like the search bar, sliders, images, tab content and many more will further elevate the website wireframe.
Interactivity
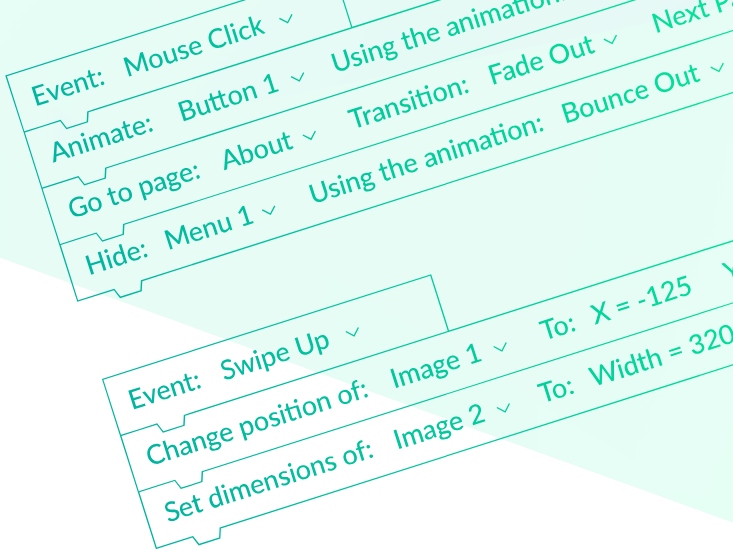
When structure and the elements are finalized, it’s time to consider interactivity that will be placed on the elements. Interactivity often involves two steps – trigger and action.
A trigger will initiate the event. Triggers can be a tap on a button for touchscreen devices or a simple click of the button. While action is the output of the trigger. For example, to show text when an element is tapped or bring the user to another page when a button is clicked.
To learn about user experience design best practices, you can always search online for numerous tutorials or watch videos. For more streamlined information on this, you can also check this bundle one of the top tutorials on ebook and video formats.
Conclusion
The website wireframe is part of planning to always be considered. It is a must skill for every developer that puts you at an advantage when it comes to design. Disregarding it may result in bad user experience and costly improvements from errors that could have dealt with pre-build.
Always research for information on UX best practices. Or better yet, enroll in online courses. There are numerous courses about UX available online. We recommend Professional Development Courses Bundle. This courses bundle on UX prototyping gives you access to over 160 professional online classes that cover comprehensive website design.


Outstanding article @Bharti. Thank you so much for your informative blog.
Prototyping is a must before developing anything. But What would be the most effective way of prototyping? I read your article but I want a short answer to this.
Great article .Thanks for your informative and helpful content.
Probably you indicate a great idea. Actually, I don’t think up this matter. Very much appreciated.
Thanks.
Your Written article and topic both are excellent . Thank you for your shared.
This is really very informative and helpful article that explained very well. Thanks
We have an opportunity of sponsored reviews and posts done by committed industry experts. With thousands of graphic and web designers in traffic, 75% of our articles are ranked on the first page on google. Whether you have design software or a blog, waiting for more conversions to happen could be troublesome. Hence, we back you up with great content, researched posts, valuable reviews, & 2-3 social media channels for sharing content. We have the most updated social media channels with lacks of supporters for you and your webpage.