Raster vs Vector Graphics – What’s The Difference?
JPEG, PNG, SVG, and EPS are all digital image types. There are two main classifications of image type: raster and vector. Raster and vector images are inherently different. The only similarity they share is that they are image types. Everything else is a world apart. As a result, raster and vector images are used for different purposes.
In this article, we examine the difference between raster and vector images. One of the main phrases to remember that will help is “Pixels vs. Maths.” You will understand why soon enough!
Table of contents
What Are Raster Images
Raster images are built using pixels. Thousands of individual colored pixels. Think of a tiled mosaic – a mosaic comprises hundreds of colored tiles. If you look at an individual tile – it is just that – a tile. If you look at the whole mosaic, you can see an image.
Raster images use the same concept. If you viewed one single pixel, it wouldn’t mean anything. If you view thousands of colored pixels together, however, they form a coherent raster image. We have listed some of the main pointers of raster images below:
- Created using individual pixels
- Quality is measured in PPI (Pixels Per Inch, not Personal Protection Insurance!)
- Examples of raster images include JPEG, PNG, GIF, and BMP
- A higher PPI results in a higher-quality raster image
- 300PPI or more is desirable for print media
- Raster web images are typically saved at 72 or 96PPI
- Raster images can only be scaled down
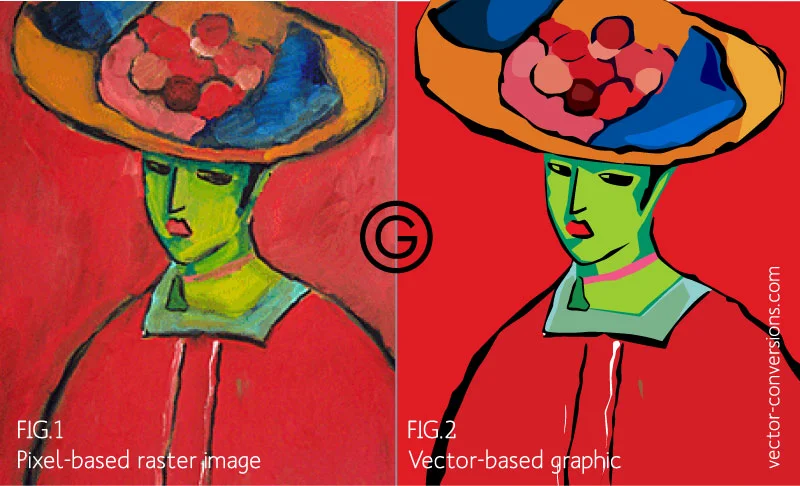
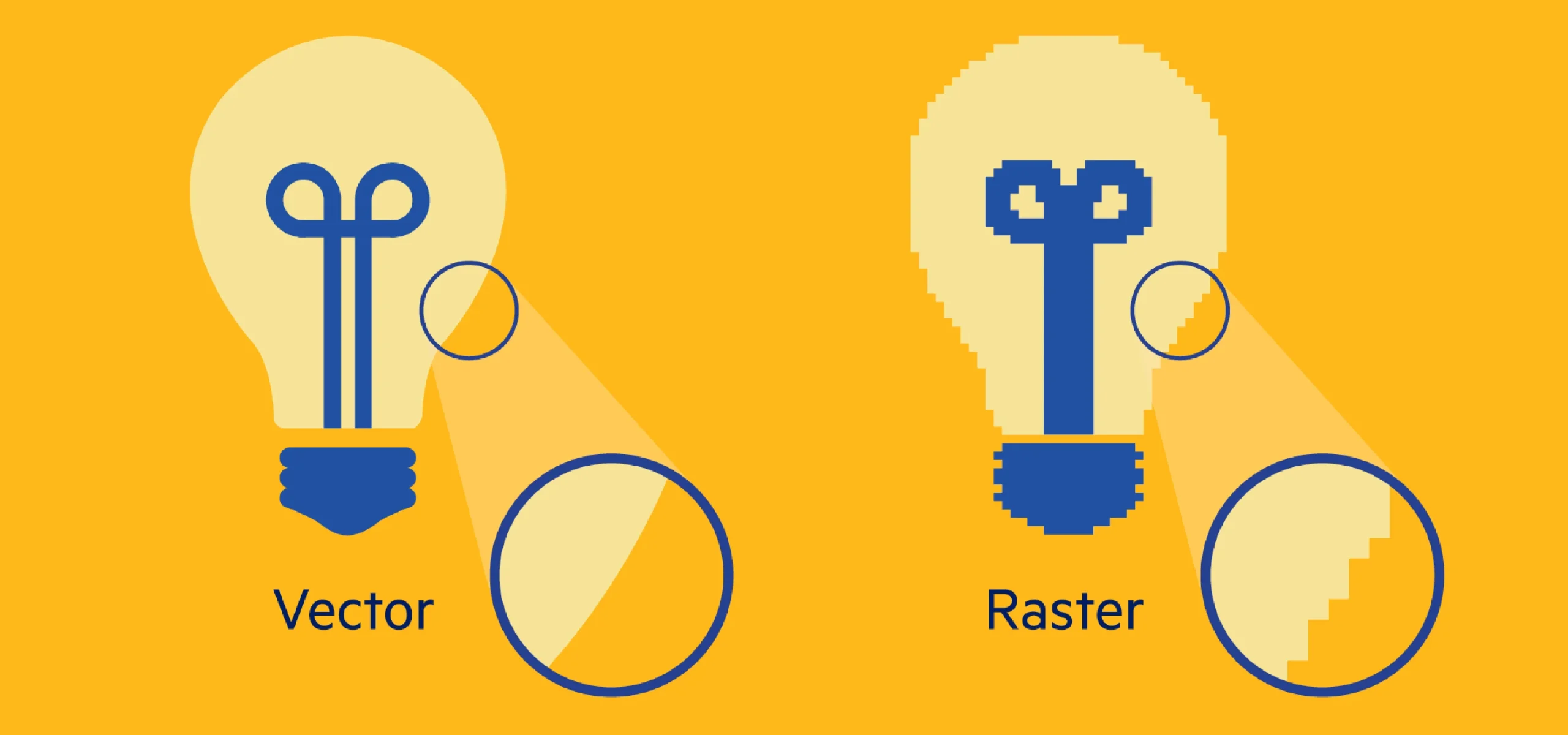
The last point is particularly important. It will lose quality if you try to increase the size of a raster image. It will appear “pixelated,” i.e., you will visibly see the individual pixels; the image will look blocky. The following are some popular programs used to create raster images:
- Adobe Photoshop
- GIMP
- Paint.net
- Corel Paint Shop Pro
Also, check out World Scene Generator – 800+ Vector Illustration Images
What Are Vector Images
Vector images are built using paths and mathematical formulas. True-form vector images are created solely using line art and solid colors. The paths within a vector image contain mathematical formulas. These formulas explain the path of how it should be formed.
A vector square, for example, would have four paths – one for each side of the shape.
Vector images are comparable to a stained glass window or block line painting. A stained glass window is composed of shaped blocks of solid color glass. Each piece of glass represents a part of the image. A vector image does the same with shapes.
If you had a person’s face, for example, there could be a mathematical shape for the eyes, mouth, and nose. We have listed some of the main pointers of vector images below:
- Created using paths and mathematical formulas
- Quality is generally not measured as the images have a limitless scale
- Examples of vector images include SVG, EPS, and PDF
- Vector images can be scaled up and down indefinitely
- Vector images are suitable for any size of print media
- Vector images do not lose quality when scaling
Due to the complex mathematical formulas involved, vector images generally have a larger file size. Moreover, true vector images cannot contain color gradients. It is not possible to create a gradient using mathematical formulas. Thus, if a vector image contains a gradient, it has been partially rasterized.
Hope this covered what is a vector file.
Also, check out Iconia Pro – 32000+ Mega Vector Icons & Symbols Bundle
What Is The Primary Difference Between Raster and Vector?

Quality, formulation, and content are several main areas to consider. Let’s take a deep dive into Raster vs Vector.
Quality & Scaling – Vector VS Raster
Quality is a key difference between raster and vector. Raster images have a limited quality; vector images do not.
If you scale a raster image up, it will lose quality. Scaling a raster image does not increase the PPI. Instead, it simply explodes the size of the pixels within the image. For example, if you increased the size of an 800×600 raster to 1024×768, it would still contain the same number of pixels that it did at the original size. Thus, the quality would be reduced.
Vector images can be scaled upwards. If you had a vector image containing a square, you could indefinitely increase that square’s size. It would retain its quality regardless of size. This is because the mathematical formulas would simply be changed. Vector images are known as resolution-independent.
Formulation
Another major difference between bitmap and vector images is the formulation. Vector images are formed using paths and formulas, while raster images, as mentioned, are formed using individual pixels. Vector images may have a defined size in inches or cm, but this size can be changed easily.
The size of raster images is defined in resolution and pixels. For example, what size would a 3” by 2” raster image be if it had a PPI of 8? It would be 24px x 16px (3×8 + 2×8) and would contain 384 pixels in total.
Content
True vector images will ONLY contain block colors, typically encased by lines. For a vector image to contain gradients, it must be rasterized and, therefore, cannot be considered a true vector graphic. Raster images, on the other hand, can contain complex shaded gradients.
Also, check out 100 Christmas Vectors In One Pack
When Should You Use Raster Or Vector Images?

So when are raster or vector images suitable to use? Both types of images can be used for any purpose. The end result, however, defines which image type is more suitable for a particular purpose. Generally, raster images are better suited for photographs or “true-to-life” graphics.
Alternatively, vector images are better suited for print media. They can also be applied to physical end products. The following are some suitable uses for vector vs raster images:
When To Use Vector Graphics
- Logos
- Company insignia
- Print media
- Wireframe products (CAD, etc.)
- Engravings
- Technical drawings
Useful Tool- Super Vectorizer 2
When To Use Raster Graphics
- Photos
- Web content
- Digital publications
Also, check out How To Make Vector Brushes In Adobe Photoshop
Conclusion – Raster vs Vector
Hopefully, you should now have a clearer idea of the difference between raster and vector images. If you work in the design industry, it is important to grasp these basic definitions and differences!
Like this post on Raster VS Vector? Check out more graphic design resources and ideas on our blog.
Great read! Thank you!
thank u bro, it clear my doubt
Appreciate your sharing, great article about ‘different between raster to vector’.Really looking forward to reading more. Thanks a lot.
Every Designer had a clear concept about the difference between Raster and vector. You share a great post and clarify the matter. Thanks for sharing.
very good article
This article is very effective for the people who works on it. Keep sharing this type of article.
Your article always seems very interesting to me.
nice article. Now i have learn more about vector and raster graphics.
Nice to read your effective article, thanks