Illustrator Tutorial: How to Create a Vintage Car Service Logo
Logo design is the process to create simple, recognizable images that represent a company. For a designer going through this process, it is very important to understand the field of work of the company, as well as the message that it wants to give to the viewers. Logo design appeared from the companies’ and organizations’ need to have a simple, easy-to-remember image that represents their work. For large companies, the logo has become an important part of their tradition: for example, the Coca-Cola logo is now quickly recognized all over the world.

This is a reason why companies’ logos don’t change very often or too radically. Logos are one of the best-sold products on the Internet. Anyone who starts a new business needs one, and a designer’s task is to create a very simple and commercial element that can be used throughout the years.
Usually, the ‘old’ and ‘vintage’ looks give off a traditional feeling; people tend to trust something with tradition rather than something new. That is why I chose to create an auto-related logo. I wanted to give a retro touch to a modern subject such as car service logos.
This tutorial is a preview of an upcoming premium design bundle from Design TNT called Logozilla #2 that will soon be released exclusively on Inky Deals.
Final product

Program: Adobe Illustrator CS6
Difficulty: Intermediate
Completion Time: 1 hour
Process
In the process of making a logo, you usually need to follow a few steps. First of all, you should search for inspirational images; in this case, the used keywords were ‘auto’ and ‘logo’. After searching for the best images and picking up on the general trend, you’ll start sketching. I noticed that in the field of car service logos tend to be dynamic, to give the message of speed and power. That is why I chose to draw the car from this angle; this way, the viewer can see both the side and the hood of the car and it gives a feeling of movement. Also, the side stripes give the same feeling because they build diagonal, dynamic shapes which symbolize the blurred area behind a fast moving object.

To separate the text from the other shapes of the logo, you need to use an ellipse with a thick black stroke on the inside and a thick white one on the outside. The round shape is a very retro one and, at the same time, makes a transition from the angled shapes of the exterior to the round fluid shapes of the interior.

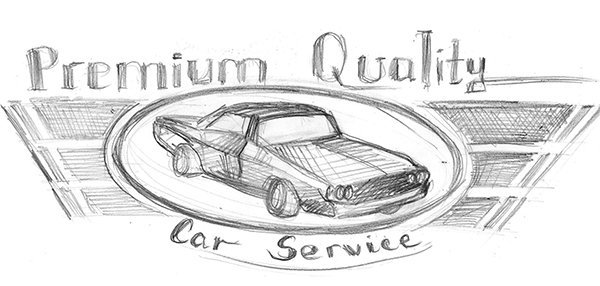
So we move on to the next step, which is finding the general phrases that are used in car service logos. I decided on ‘Premium Quality’ and ‘Car Service’ because this combination of words gives a feeling of professionalism and explains the field of work at the same time. Not only this, but also the word ‘Premium’ represents the best things in every area of work. You can use it first to give right from the beginning a feeling of top quality product. These are the 2 sketches I made. I decided on the second one because it has a simpler, more commercial look to it and it’s easier to remember. Also, the second one looks more professional because of the horizontal text instead of an arched one.


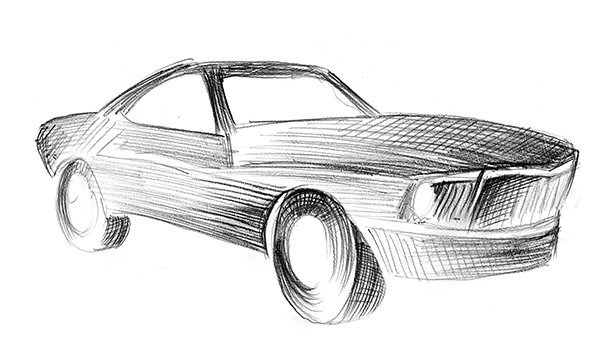
Given the fact that the logo included a car, the next step was looking for pictures of different types of cars. It was hard to choose a car model, but in the end, I combined a few models. Then, to increase the feeling of speed, I extended the hood of the car, making it look more powerful.

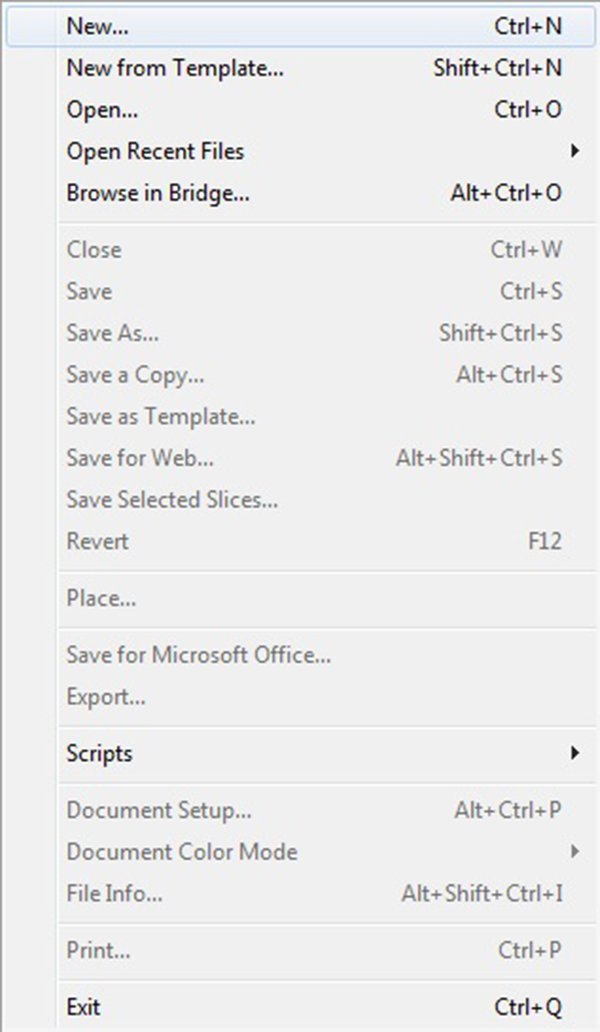
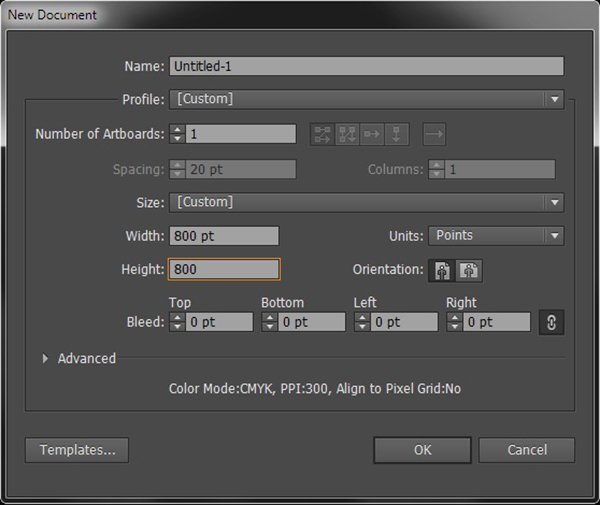
So let’s start building the actual logo in Adobe Illustrator CS6. To open Illustrator, click File- New and open a new document. The shortcut for this command is Ctrl+N.

Set both the width and height to 800 pt, the color mode to CMYK, and 300 ppi.

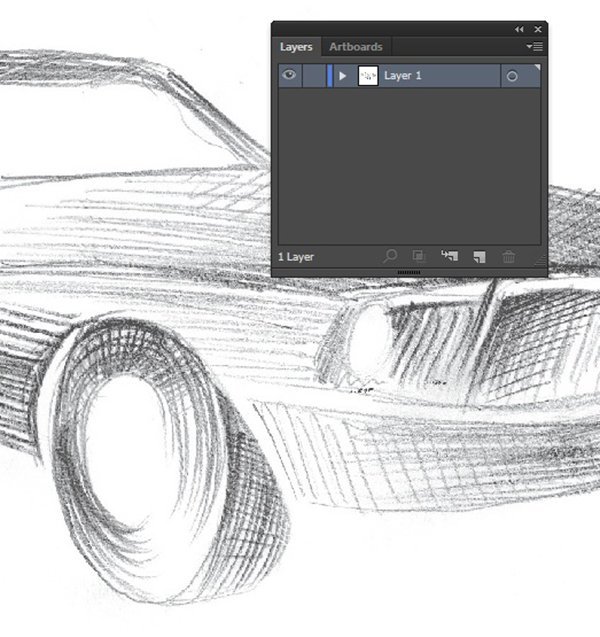
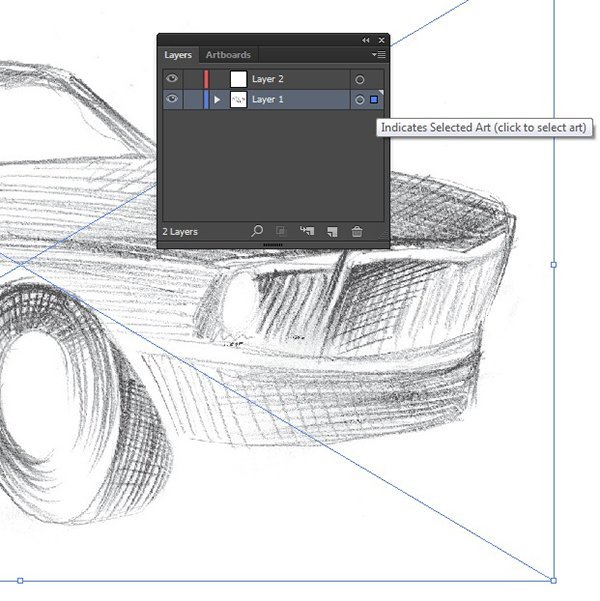
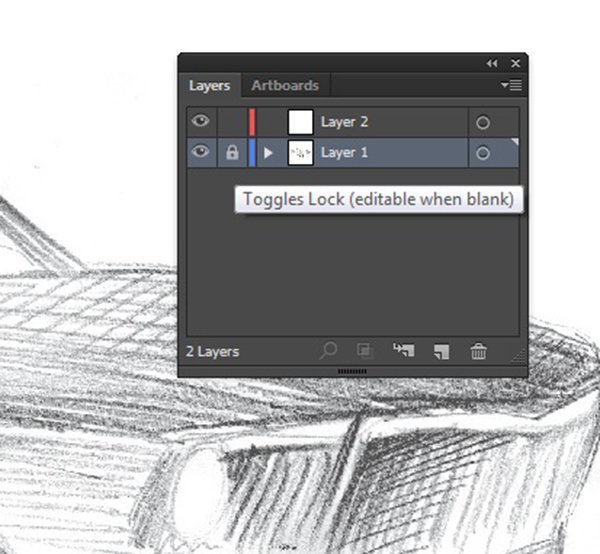
In this new document, the first thing you should do is drag and drop the final sketch and the picture of the car. This will help you trace the image using the Pen Tool. Before you begin drawing, make sure you have two layers: one for the images and the other in which you will draw. The first should be over the pictures layer. To do this, go to Window-Layers. In the Layers tab, click on Create New Layer.

Selecting all the items (shortcut: Ctrl+A), make sure they’re all in the bottom layer. If they’re not, simply drag the colored square (blue here) from the top layer to the bottom.

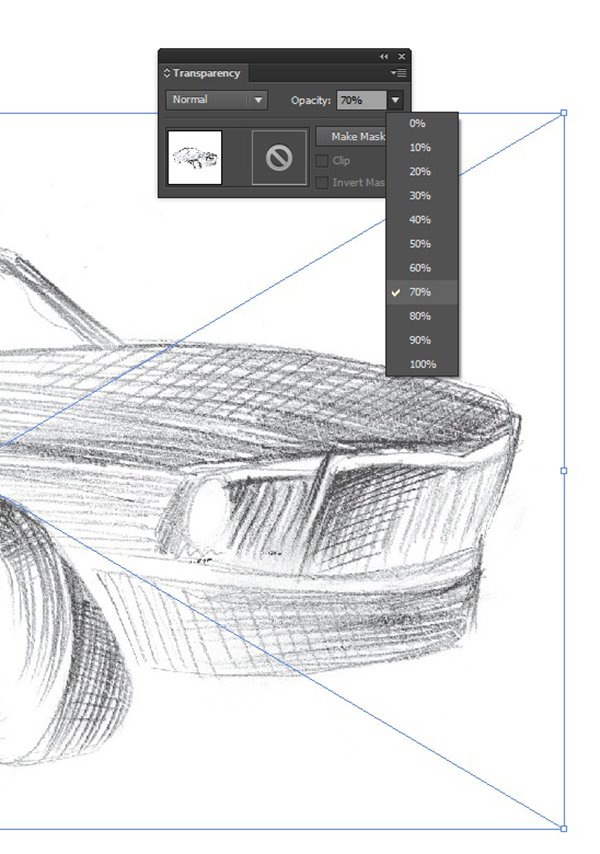
In order to see more clearly while are drawing, reduce the opacity of the images you want to trace. Go to Window- Transparency and set the opacity to 70%.

Also, you should lock the layer that contains the images, clicking on the right of the eye icon.

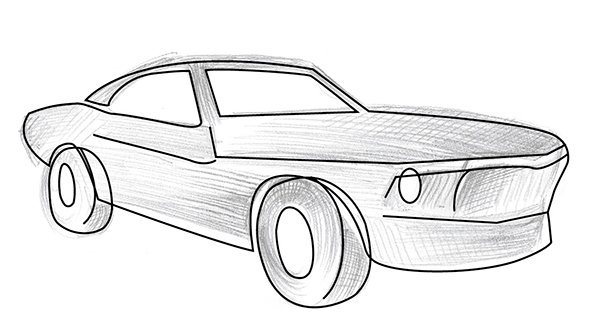
Clicking on the top layer, begin tracing the car, making sure I keep the drawing simple. When drawing a logo, always keep in mind not to overdo it and not to use too much detail or too many fine lines. Using the Pen Tool (shortcut: P) set a stroke of 1 pt. After finishing the drawing, you can shift each shape to fill (shortcut: Shift+X) and begin to model them, adding white strokes where necessary.

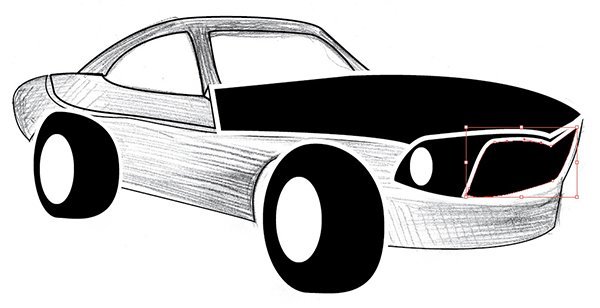
At this point, we’ve added black fills and white, 4 pt strokes to some of the shapes:

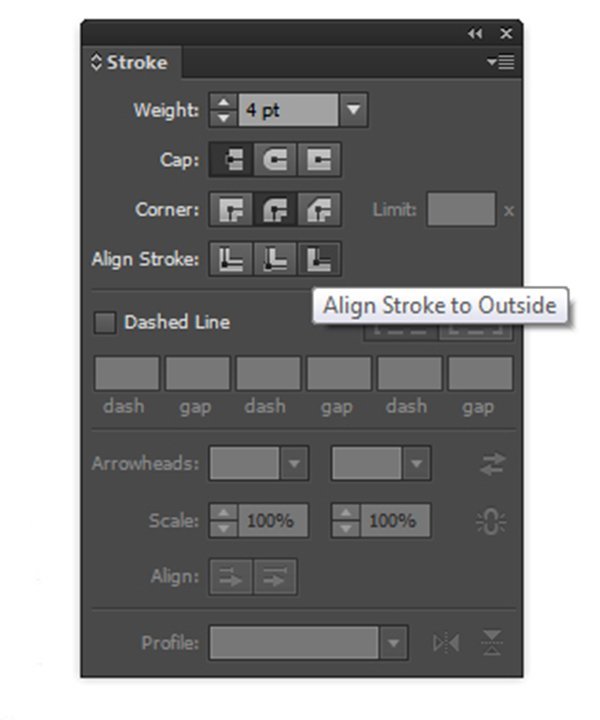
Opening the Stroke panel from Windows-Stroke, set the weight to 4pt and press Align Stroke to Outside.

After adding black fill and white stroke to all the shapes you’ll notice that the drawing doesn’t look quite right. The reason is that the arrangement of the shapes is not correct. So, selecting the shape you want to work with, use the shortcuts Ctrl+[ (Send Backward) or Ctrl+] (Bring Forward). In the example below, the shape has been brought to the front:

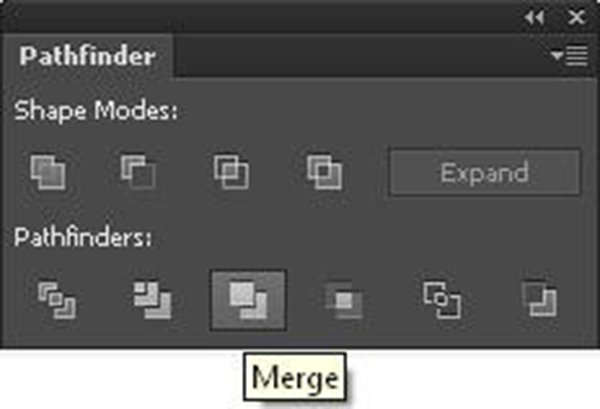
When you’re sure that the car is finished, select the whole object, go to Object-Expand Appearance and then Object-Expand. This allows you to delete the white strokes without changing the object’s appearance. So choose the Magic Wand Tool (shortcut: Y), select the white and hit Delete. The next step is merging the object. From the Windows panel, click on Pathfinder. After selecting the whole drawing, hit Merge. This will make you’re drawing a singular object although it’s made from different pieces.

To make sure your drawing has no errors and that is has a single color, go to Object- Path and hit Clean Up. This is how the final drawing looks like. I’ve created rounder shapes after expanding, merging and deleting the whites. Also, on the front wheel I have added a few lines to give a little more motion to the car.

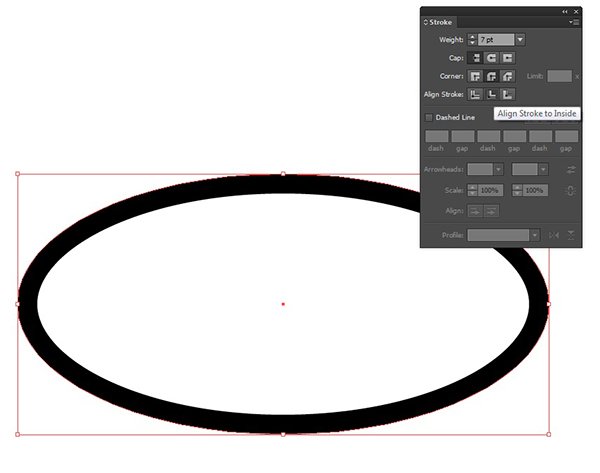
At this point, you can begin working on the other parts of the logo. Picking the Ellipse Tool (L), make an ellipse like the one in the sketch. Make sure that it has a white fill and a black stroke and then, from the Stroke panel, increase the stroke size to 7 and choose Align Stroke to Inside.

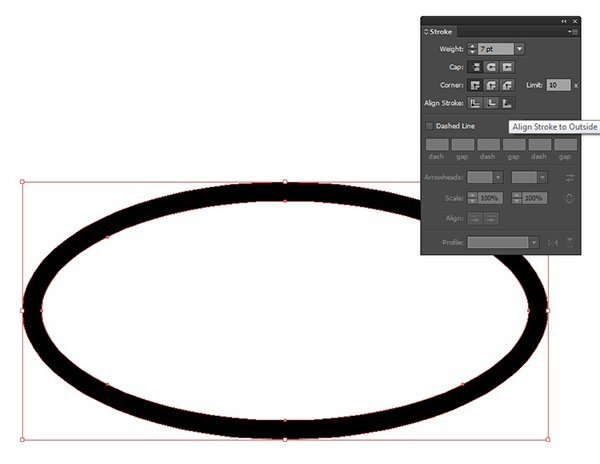
Then, by selecting the ellipse, send it back by pressing Ctrl+Shift+[ simultaneously. Finally, expand the ellipse. Then, add a white 7 pt stroke to it and press Align Stroke to Outside.

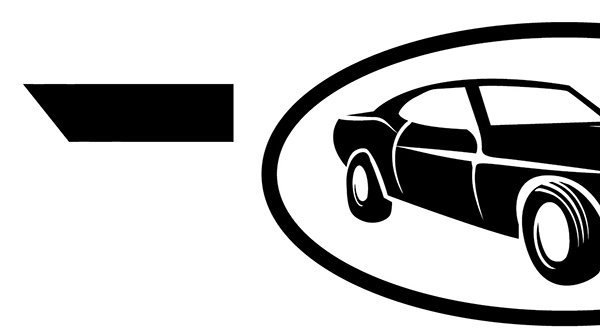
Now moving on to the stripes on the sides of the ellipse. When drawing repetitive elements like these stripes, keep in mind that it’s not necessary to draw all of them; you can build only one object and then copy it. By choosing the Rectangle Tool (M), draw a rectangle and then select the upper left corner with the Direct Selection Tool (shortcut: A) and drag it to the left, resulting in a shape like this:

Select the Line Tool (shortcut: ) and draw a line on the left of the shape. Then, by pressing Shift+Alt, drag and drop the copy of it to its right. You should make sure that the lines are white and that the left one is thicker than the right. They should look something similar to this:

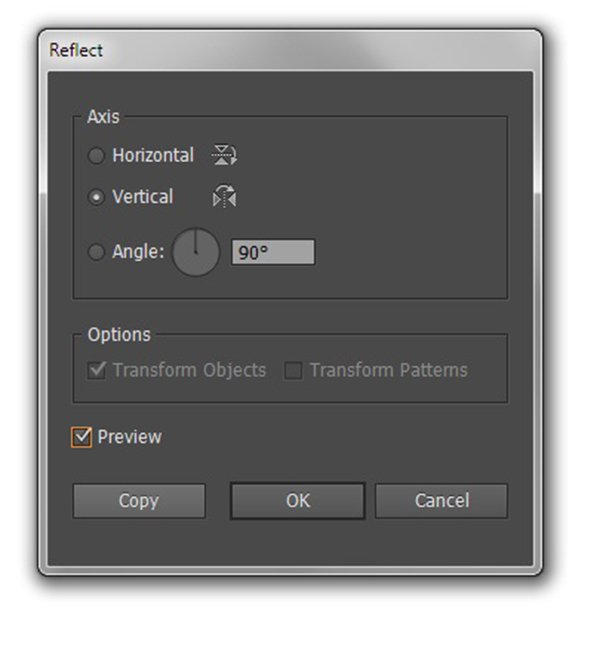
Select the whole object, expand and merge it and delete the white lines. After doing this, repeat the process, copying the whole object below and moving it 20 px to the left. Do the same thing again and after you have three stripes, hit O+Enter (shortcut for Reflect). Select the vertical axis and hit Copy.

Now, by right-clicking on the 6 stripes, press Ctrl+Shift+[ to send them to the back. After this step, the drawing should look something like this:

Now it’s time to add the text. For the upper text I will choose a thicker font because it’s a bigger space to fill. Another reason for my choice is the fact that in this drawing, most of the lines are thick ones and massive shapes so I want a font that looks like that. For the bottom text I am searching for a lighter font, but not too light, so that it can blend in with the thinner lines of the logo. So, for the ‘Premium Quality’ text I choose 4 font types with a more massive look. The fonts are Elephant, Anchor Jack, Chunk Five and Louisianne Black.

Finally, I decided to use the fourth font, Louisianne Black because it has a more retro look, being at the same time a thick, easy-to-read font. Also, it blends very well with the other shapes of the logo.

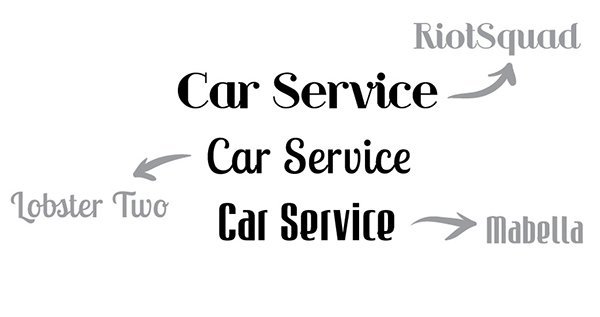
For the ‘Car Service’ text at the bottom of the logo, I picked 3 lighter fonts that are also very easy to read and have rounder shapes. These fonts are: RiotSquad, Lobster Two and Mabella.

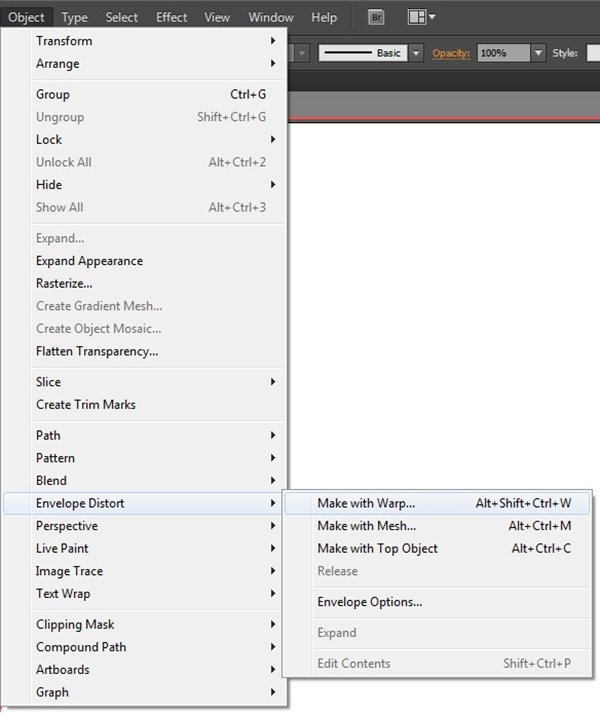
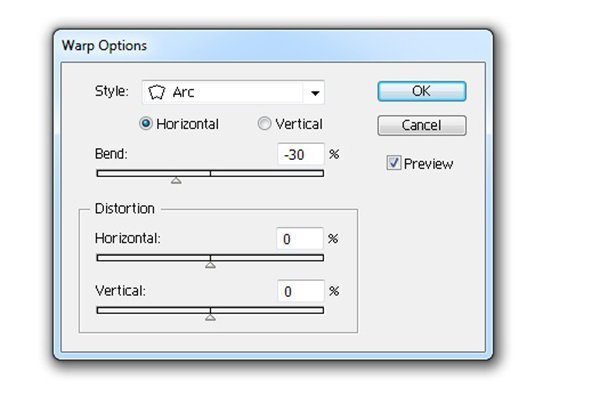
I used the second font, Lobster Two because it has rounder shapes and very few thickness variations. To make it blend even more with the rest of the logo, apply a warp effect to the text by selecting it and going to Object-Envelope Distort- Make with Warp

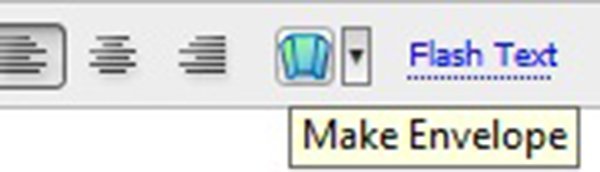
or by pushing this button on the bar on top of the document:

Choosing the ‘Arc’ style, set the bend value to -30. You now create an Illustrator object called ‘envelope’.

Then set the size of the envelope by pressing Shift+Alt and dragging one corner of the envelope. This helps you keep the text shape as you resize it. After this last step, the logo is finished! This is how it looks like:


Further resource: free logo mockup templates
Artist Bio: Tatiana Cociorva is a 24 year-old artist and drawing enthusiast who enjoys drinking coffee in more-than-enough quantities. She also likes to watch random cat videos during breaks.
This was a very well done tutorial…thank you!