5 Websites for Finding Color Mix Inspiration
There are a lot of great color palette websites out there for finding color inspiration, and each has a specific niche. Taken together, this list should fulfill all your searching needs, whether that means getting your imagination recharged by a variety of images, finding great stock or free photos, or making the perfect set of color palettes.
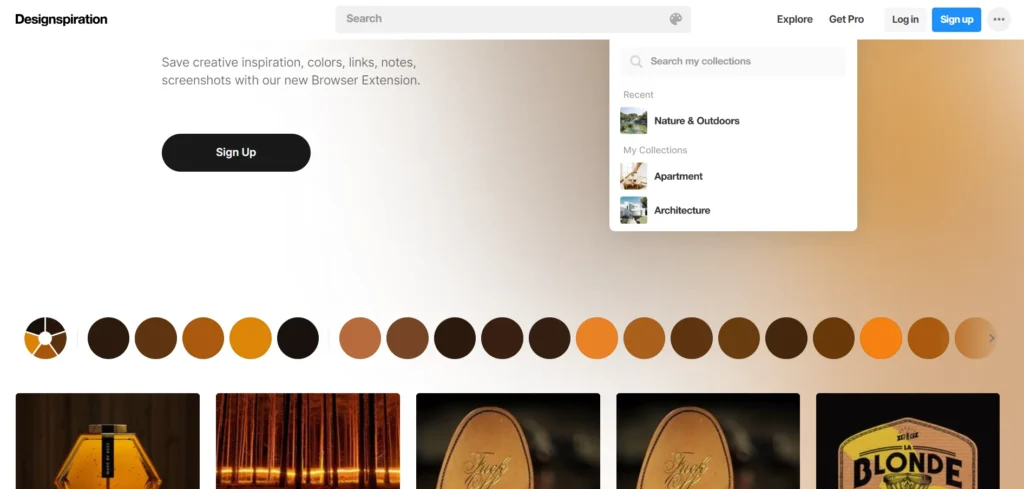
1. Designspiration

This site is especially useful if you’re looking for design inspiration from a big variety of artistic sources; it has categories for architecture, fashion, packaging, and much more.
Although it provides a comprehensive color palette finder for all kinds of design images, it’s easily customized to work for searches by color alone. All you need to do is choose up to five colors from their full-page palette, and the site will present you with images that contain the same color combination. You can further finesse your results by adding in a category or search term, and then save the images you like.
Also check out: Color Schemes For Websites, Colors Combinations & Their Importance
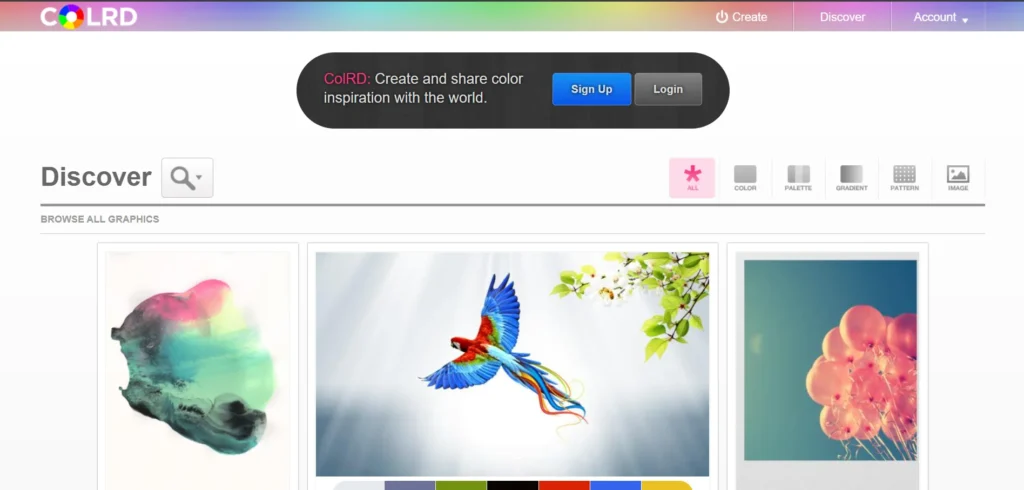
2. Colrd

This site has just as large of a variety of image categories, but on a very different slant; instead of looking through different types of design, you can view, alter, and appropriate palettes, gradients, patterns, and images.
Once you choose a category, you can select a palette or image and view it in further depth. From here, you can edit the palette in great detail with a set of sliders, and save your composition to a collection. Or you can view the CSS code snippet to easily drop it into a working design.
Also Check Out: Color Trends In Web Design
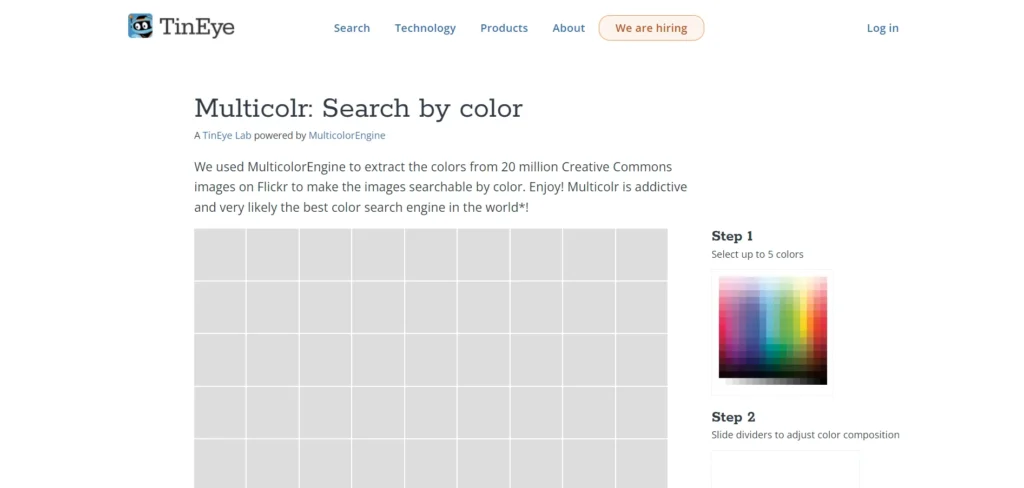
3. TinEye

Try using this database if you’re specifically looking for Creative Commons photography.
At first glance, TinEye seems to basically be an easier way to sift through Flickr’s free imagery. But it’s a lot more sophisticated than that: you can specify the colors and their ratios within photos to get results with exactly the right combinations. This sensitivity makes it the best resource for finding images with very specific color combinations. You can revise these parameters quickly and easily, and identify the hex numbers of all your colors for further use.
Also Check Out: The Secrets Of Color Filters In Web Design
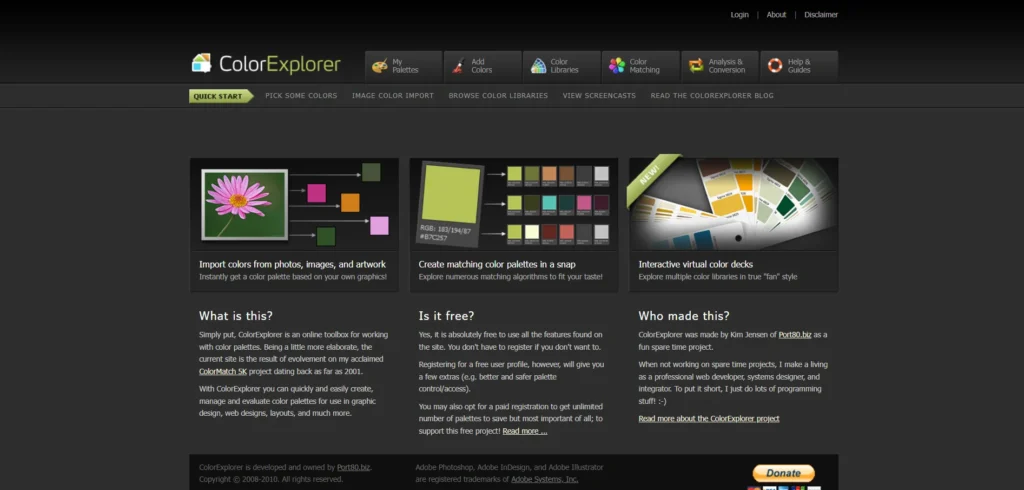
4. Color Explorer

If you’re looking for inspirational color palettes rather than great imagery, head to this color palette finder with comprehensive color resources.
Color Explorer lets you browse through its library of palettes, or you can create your own, either from scratch or by extracting colors from images. (This makes it a great tool for using in synergy with one of the more image-based resources mentioned above.) You can also select colors from its database of all the major color libraries, such as Websafe Colors and Named Web Colors.
But its best offering is the Color Matching tool, which is a wonderfully easy way to create multiple related palettes based on different color systems; you can switch between complementary, triadic, and other methods of color theory to find beautiful variations on any color theme.
Also Check Out: 9 Great Examples of Responsive Websites
5. Adobe Color

For color palette websites that are already integrated with your Adobe Creative Suite, this is a great option. After searching through palettes by name, subject, or hex number, you can save palettes to your account, and easily access them through all of your Adobe programs. Kuler also offers the ability to extract hues from uploaded images, and editing on-site.
Also Check Out: 10 Under Construction Pages For Your Inspiration
What’s great about these color palette websites is that they all have different functions and specialties that can be used independently for a quick search, or together for a powerful synergy of effects. With this list, you’re sure to have the right source for any kind of color inspiration needed for your future work.
This is a guest post contributed by Rob Toledo, who is working alongside Shutterstock and Bigstock stock creating guides to using stock footage and stock photography to increase user engagement and lower bounce rates. He can be reached on Twitter @stentontoledo.
Like this post? Check out more amazing graphic design ideas and resources on our blog.
Nice article… a lot of knowledge we can gather here……
I’ll save this for future reference.